- 客戶提及目前內部的看板系統,雖然可以從廠區、往下 Drilldown 至大線別、小線別和站台,但若要返回上一層,只能從最上層單位(廠區)從頭點下來,無法直接返回上一層,因此要進行交叉比較時,都需要開好幾個瀏覽器分頁作切換瀏覽。
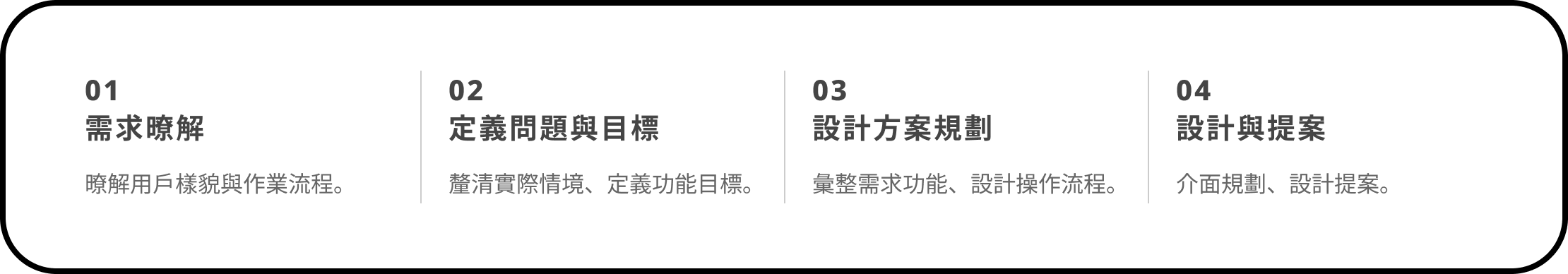
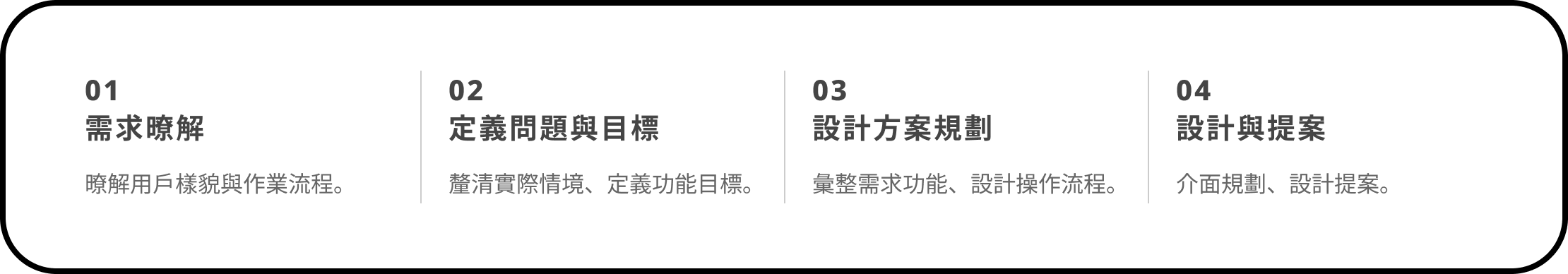
設計流程

擔任角色:UI / UX Designer
負責內容:功能需求了解、討論解決辦法、資訊架構規劃、操作流程設計、Wirframe 繪製。
電子製造產業 LED 封裝製程預測系統,包含功能有廠區監控看板、製程參數最佳化、生產良率預測...等項目。
此篇主要說明 Dashboard 監控看板部分的功能設計。

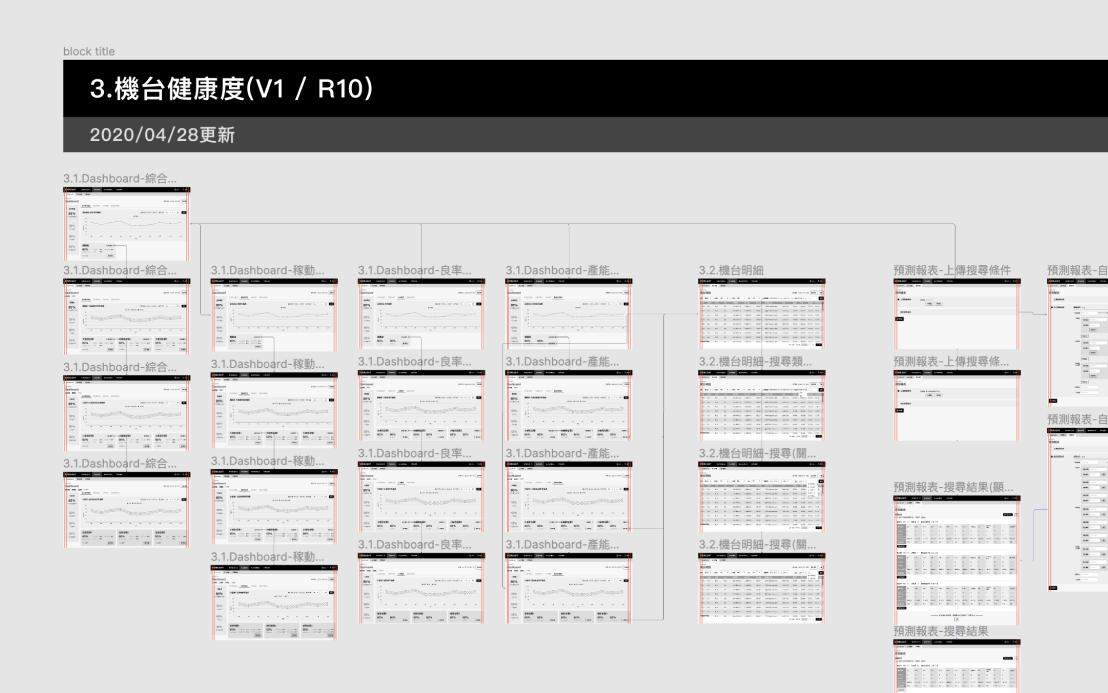
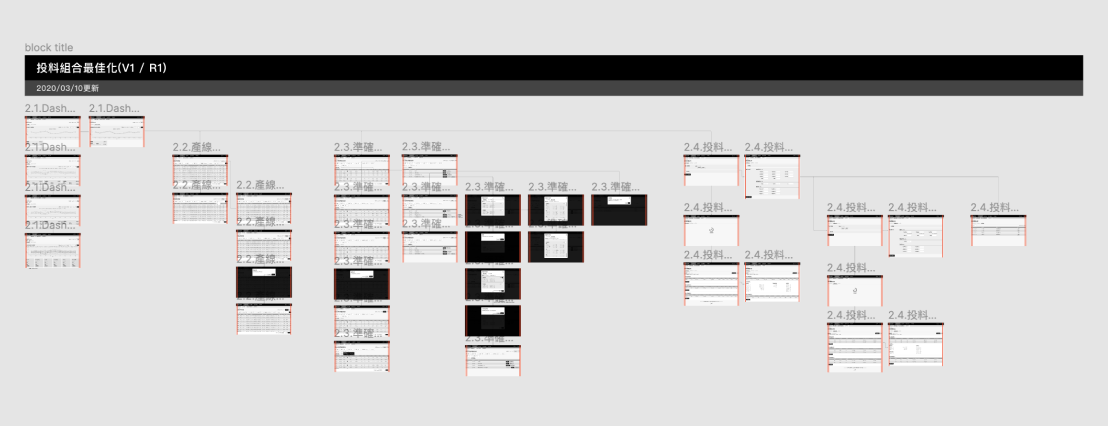
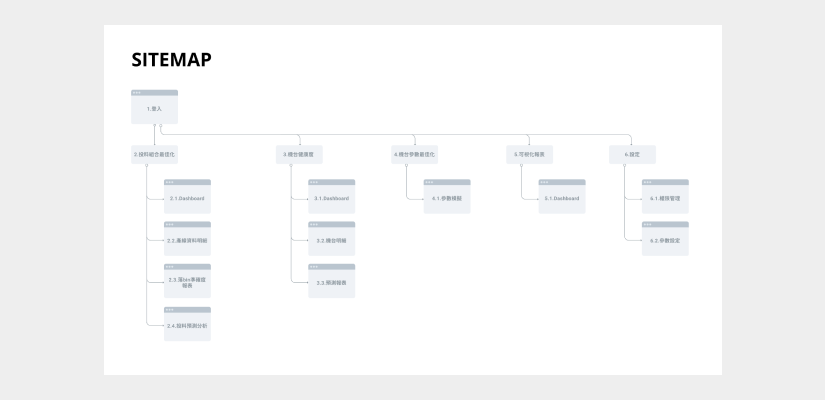
功能架構 Sitemap 統整。
 (Sitemap)
(Sitemap)
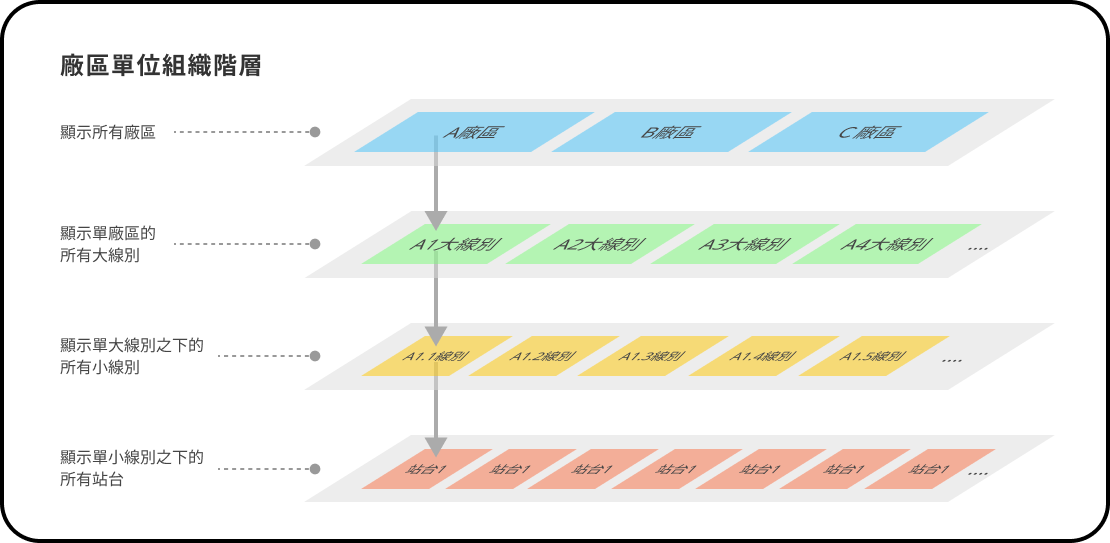
監控看板需要涵蓋的階層範圍,從最大單位至最小單位為廠區、大產線別、小產線別、站台。
 (單位階層示意圖)
(單位階層示意圖)
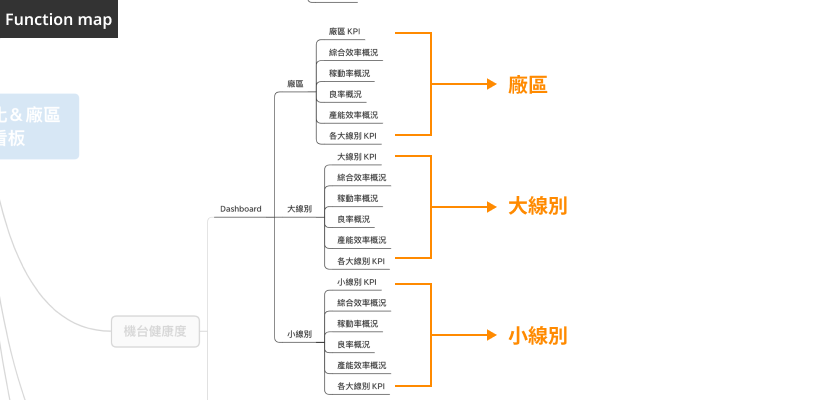
從 Function Map 中可以發現雖然觀看維度不同(例如:廠區、線別),但需要的資訊項目是相同的。
 (Function Map)
(Function Map)
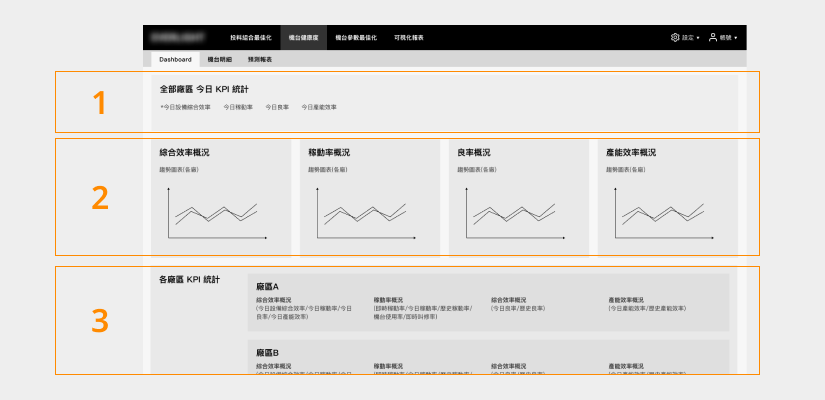
Wireframe 雛形定義頁面內容的資訊架構。
 (Wireframe - 資訊區塊規劃)
(Wireframe - 資訊區塊規劃)
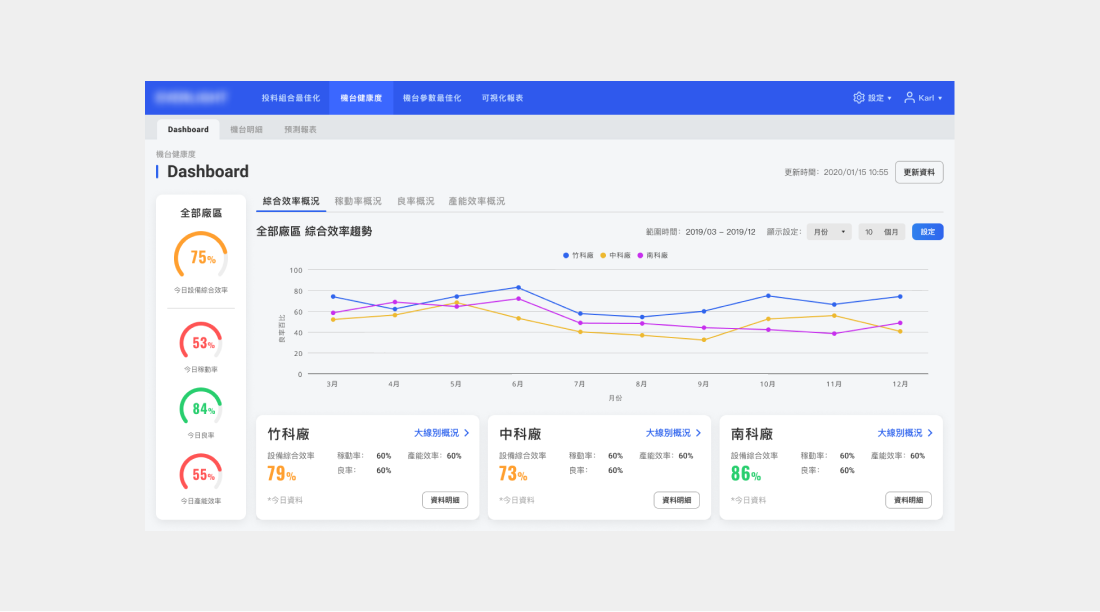
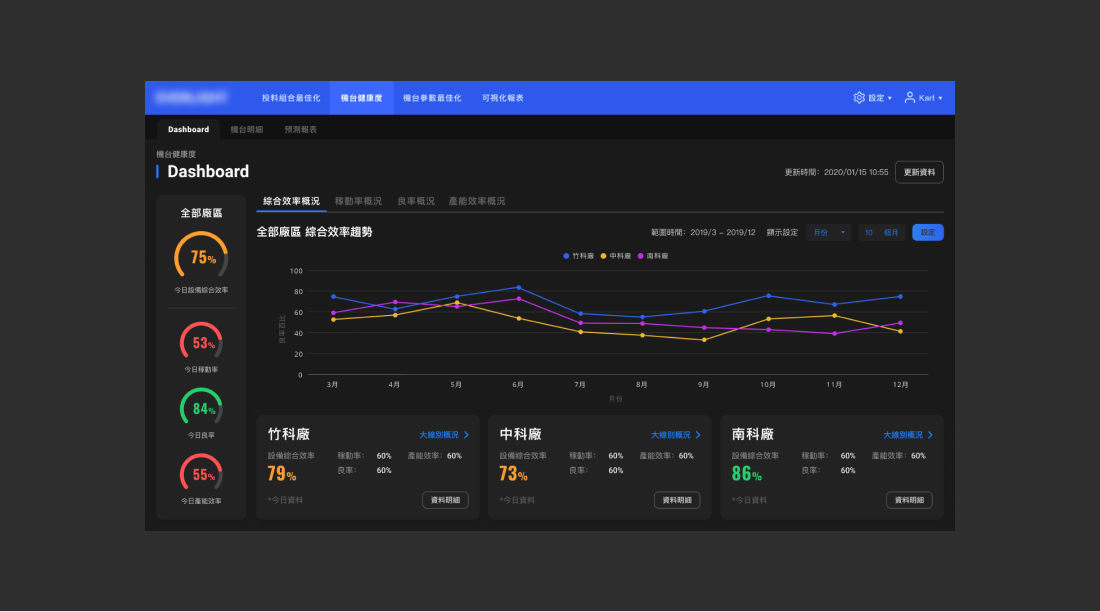
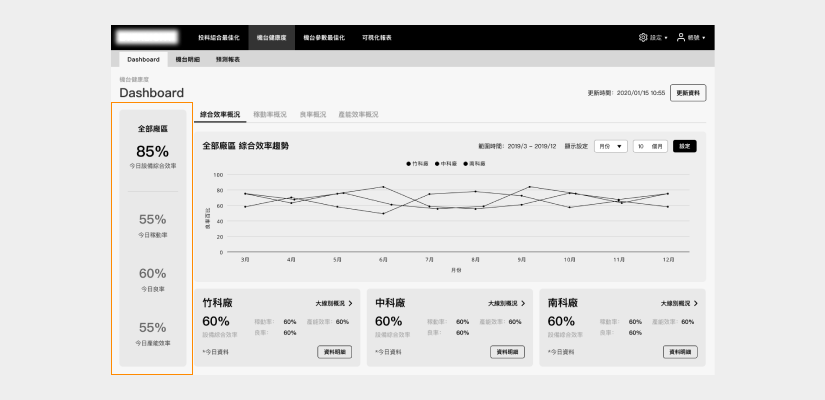
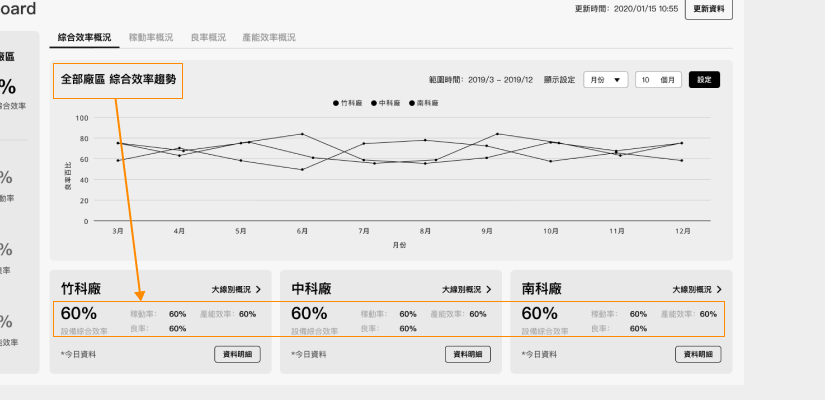
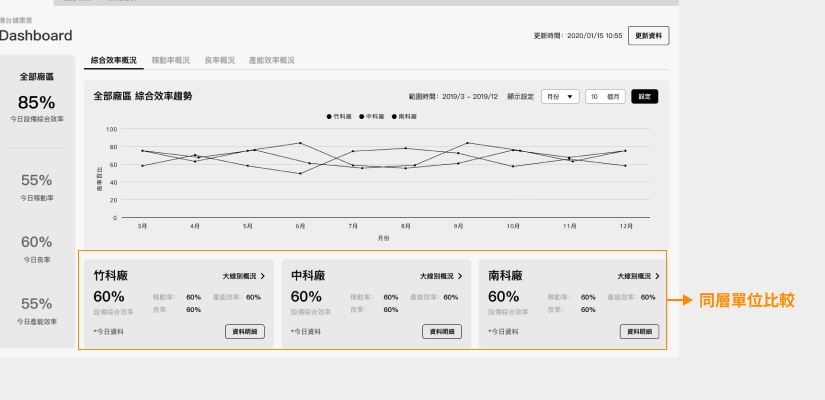
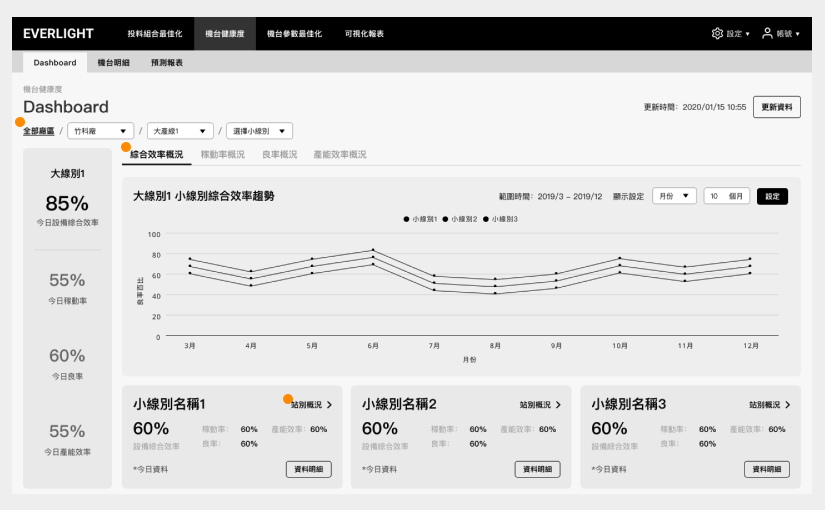
最終版面規劃結果。左側區塊用於顯示該目前階層維度 (例如:全部廠區/企業整體) 的當日生產 KPI 綜合統計。
 (主要 KPI 指標顯示)
(主要 KPI 指標顯示)
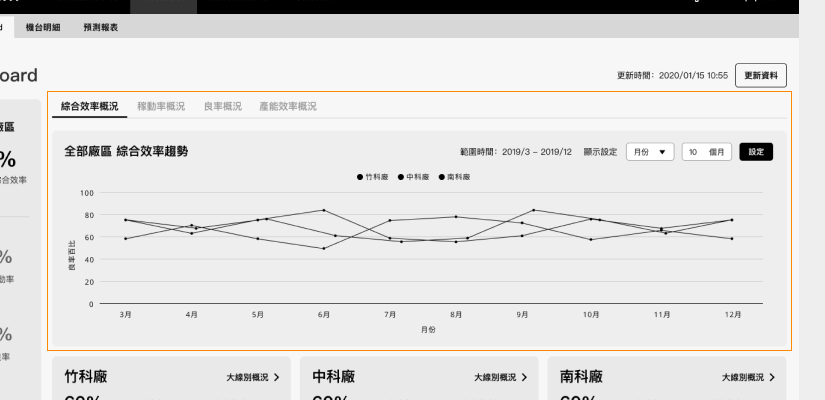
趨勢圖表用於暸解下一階各單位的生產表現趨勢。
採用 Tab 切換方式以同一區塊作為不同圖表內容顯示,不因圖表種類數量過多就讓版面空間過於擁擠或是顯示過長。
 (KPI 紀錄趨勢圖表)
(KPI 紀錄趨勢圖表)
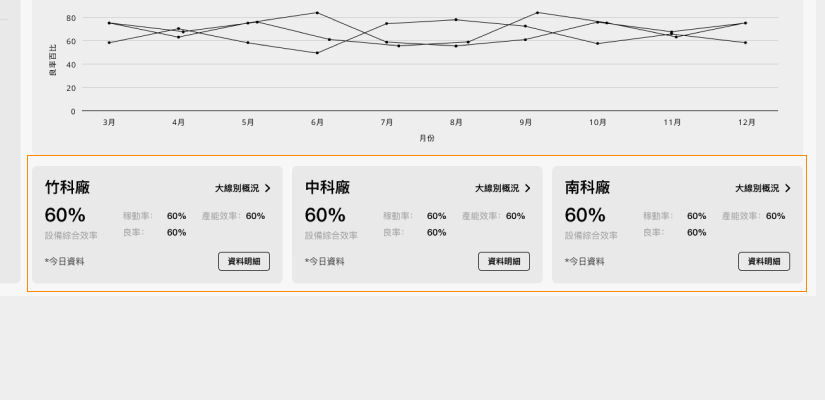
下方區塊顯示下一階各單位的當日生產細節資訊,且會依照上方趨勢圖正在觀看的主題一起變更並呈現相同主題資訊內容。
 (下一階單位概況)
(下一階單位概況)
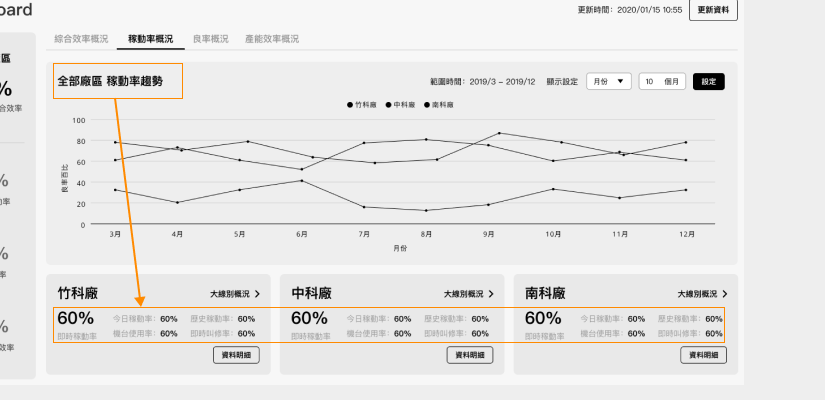
 (圖表和下一階單位概況資訊顯示相同主題)
(圖表和下一階單位概況資訊顯示相同主題)
 (切換主題上下資訊內容一起異動)
(切換主題上下資訊內容一起異動)
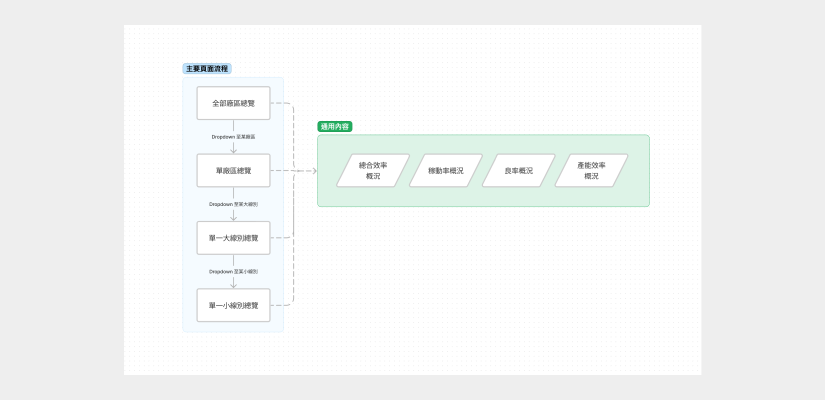
監控看板 Userflow 設計概念。
 (簡易 Userflow)
(簡易 Userflow)
在當前頁面就可以比較下一階層單位的產能狀況,並且可以往其一單位專注探索下去,例如:從全部廠區總覽,可以比較不同廠區的差異。
 (同層項目比較)
(同層項目比較)
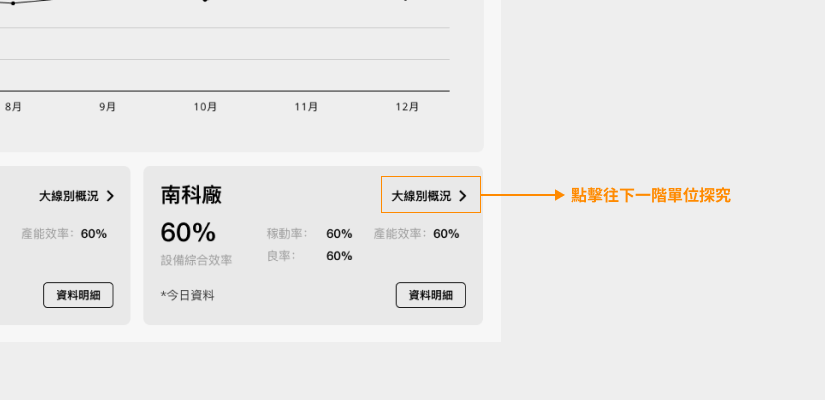
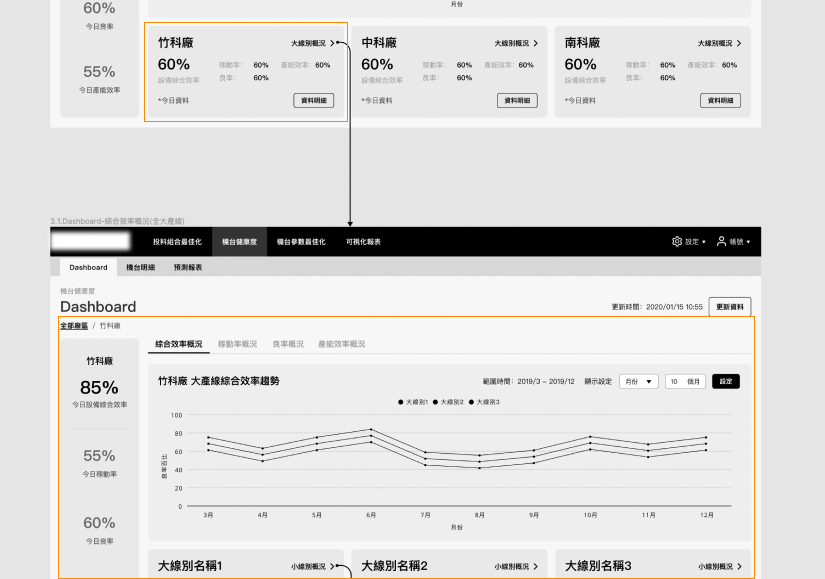
點擊「大線別概況」按鈕來實踐 Drilldown 行為,就可以往下暸解該廠區下一階層的大產線別運作總覽。
 (Drilldown 前往下一階單位)
(Drilldown 前往下一階單位)
 (各階層看板都可以 Drilldown)
(各階層看板都可以 Drilldown)
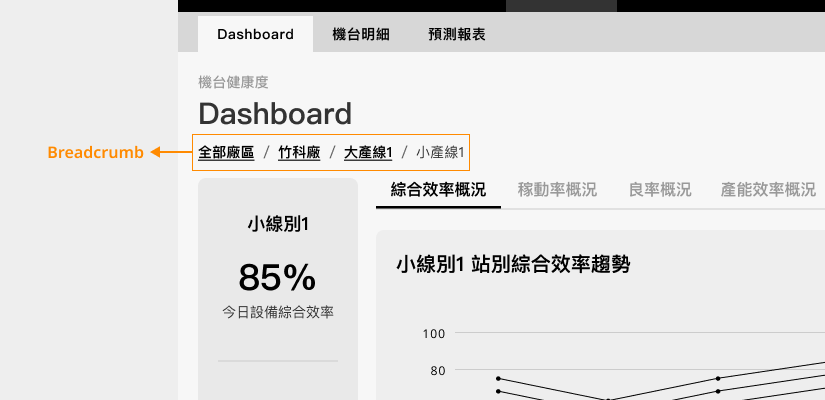
透過麵包屑不僅可以清楚呈現目前所在的單位層級,還可以透過超連結隨意回到不同階層單位,不需要一直返回上一頁。
 (麵包屑來負責切換顯示層級)
(麵包屑來負責切換顯示層級)
[補充] 後續優化想法:
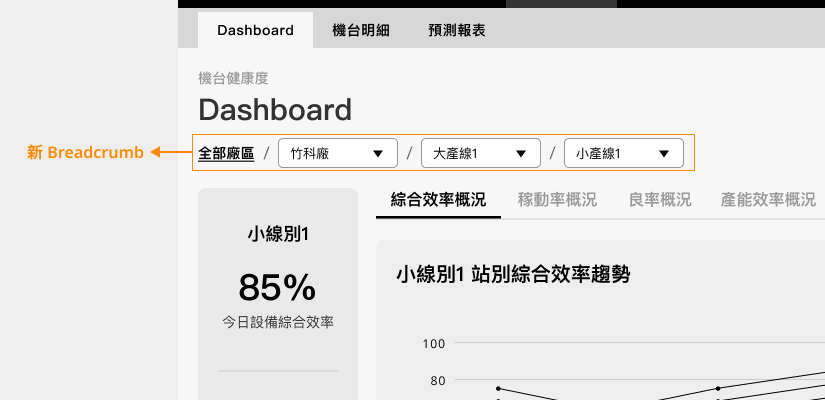
雖然原本的麵包屑,很方便可以切換至不同階層單位做瀏覽,但在同一層之間切換反而要經過的步驟卻比較多。
若將 Select box 元件融入當中,透過選單就可以直接切換至同層不同項目的內容,切換起來面向更廣更便利。
 (麵包屑優化後)
(麵包屑優化後)
看板的 Drilldown 行為可以透過麵包屑直接選擇,或者點擊看板區塊的按鈕,且可以可以彈性切換。
Tab 不僅可以變更顯示不同類型資訊,且可以擴充乘載更多資訊。
 (優化後)
(優化後)