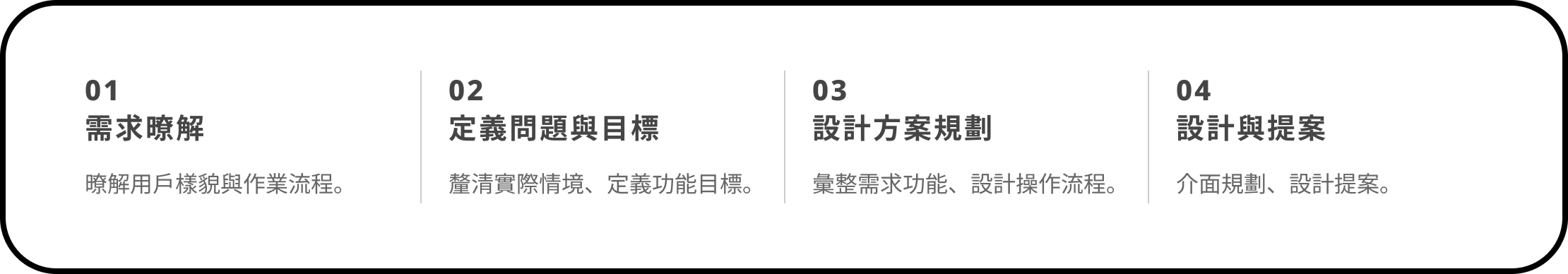
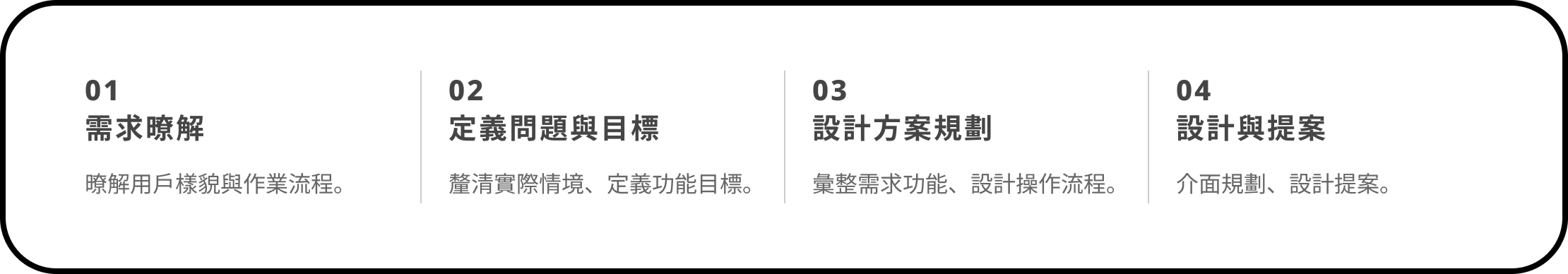
設計流程

擔任角色:UI / UX Designer
負責內容:功能需求了解、討論解決辦法、資訊架構規劃、操作流程設計、Wirframe 繪製。
此為主產品所延伸而出的「智能排程計畫」功能模組雛形,目的是縮短生管人員每次在安排生產計畫時所需要耗費的時間,大大降低製作成本,並且能夠跟上產線隨時的變化(例如:插單、停機),進行當前計畫的異動與調整。
此篇主要說明從需求暸解到設計提案的過程,以及建立排產計畫的相關功能和操作流程。


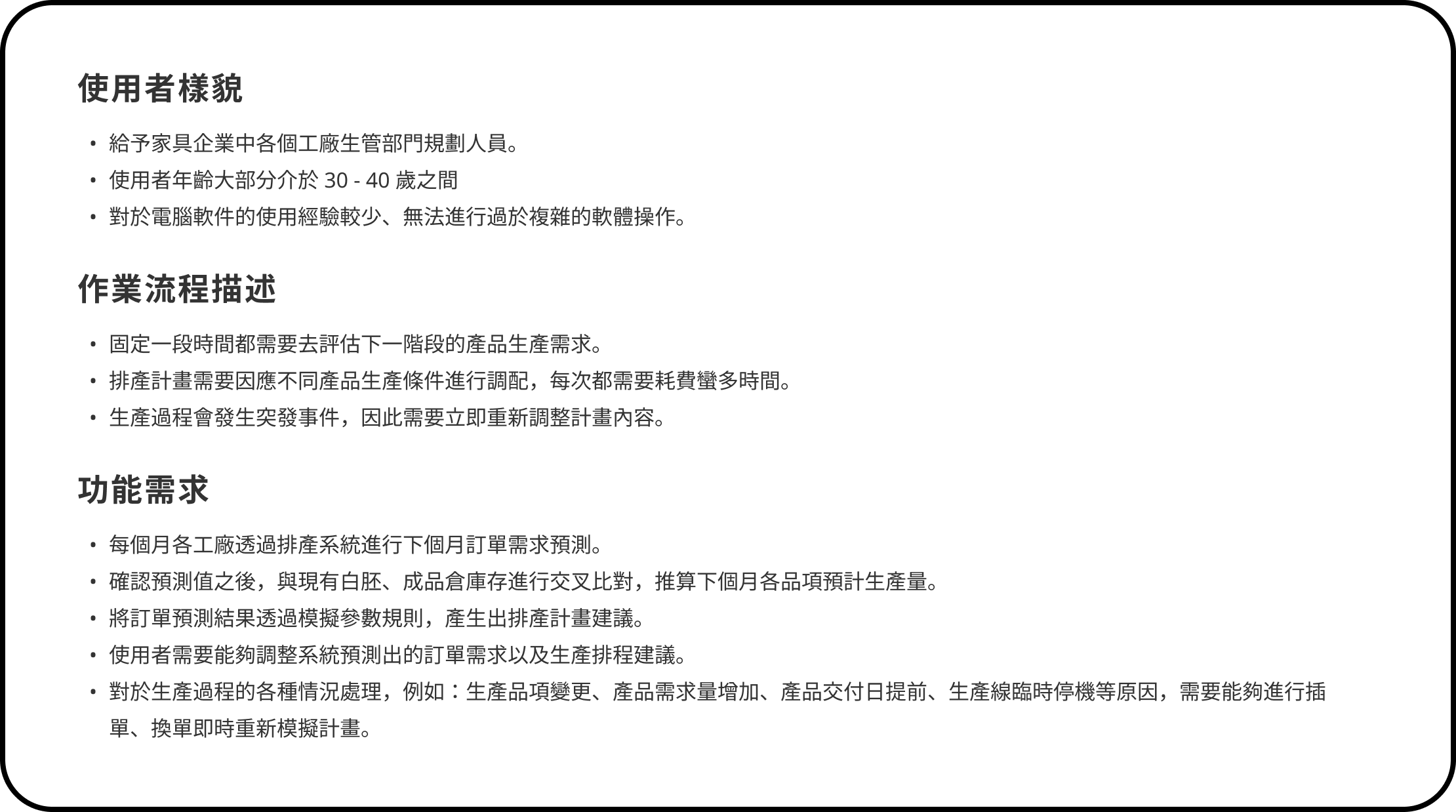
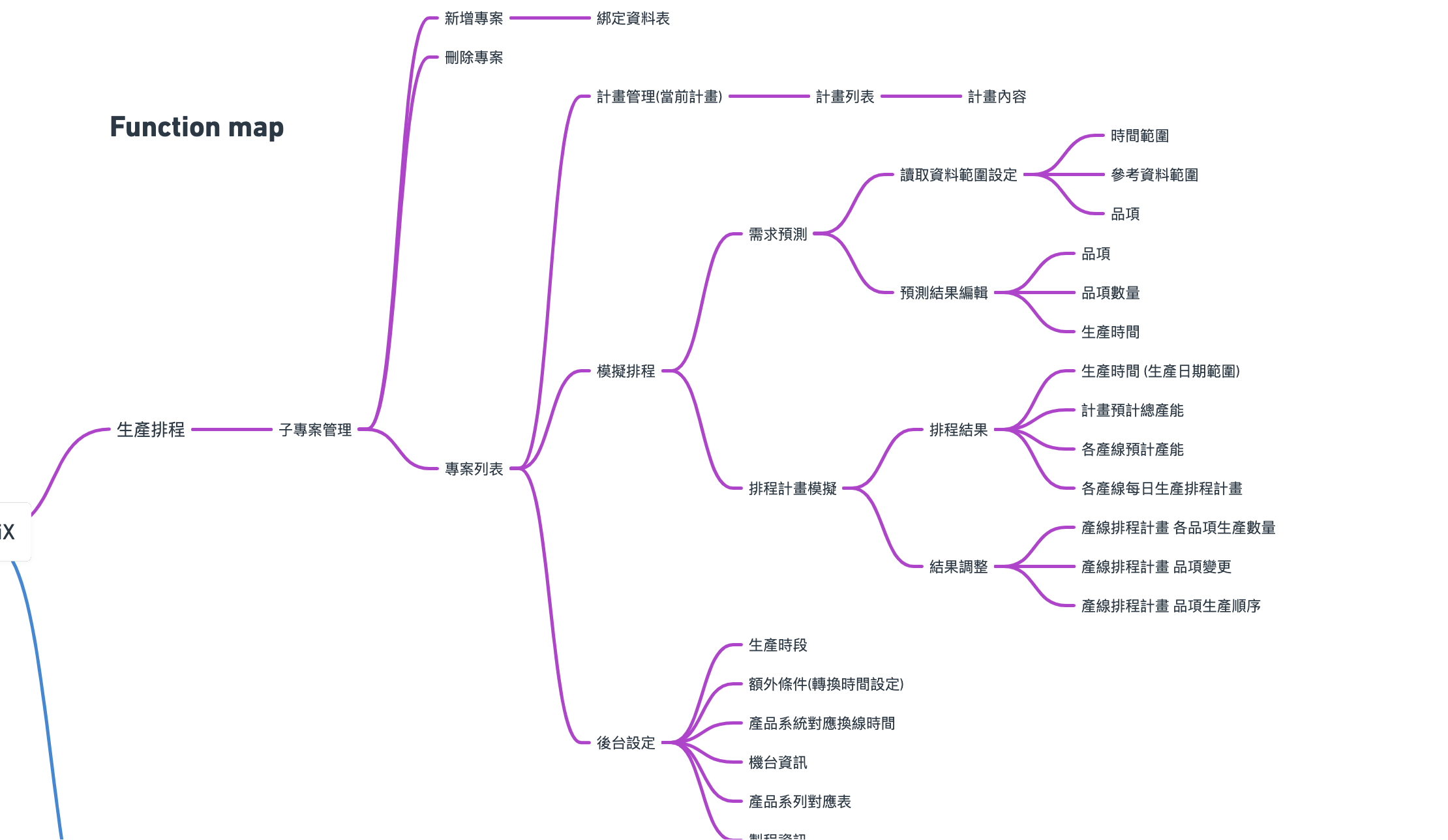
與專案經理一起討論和收斂客戶而來的資訊,並匯出基礎的功能清單。

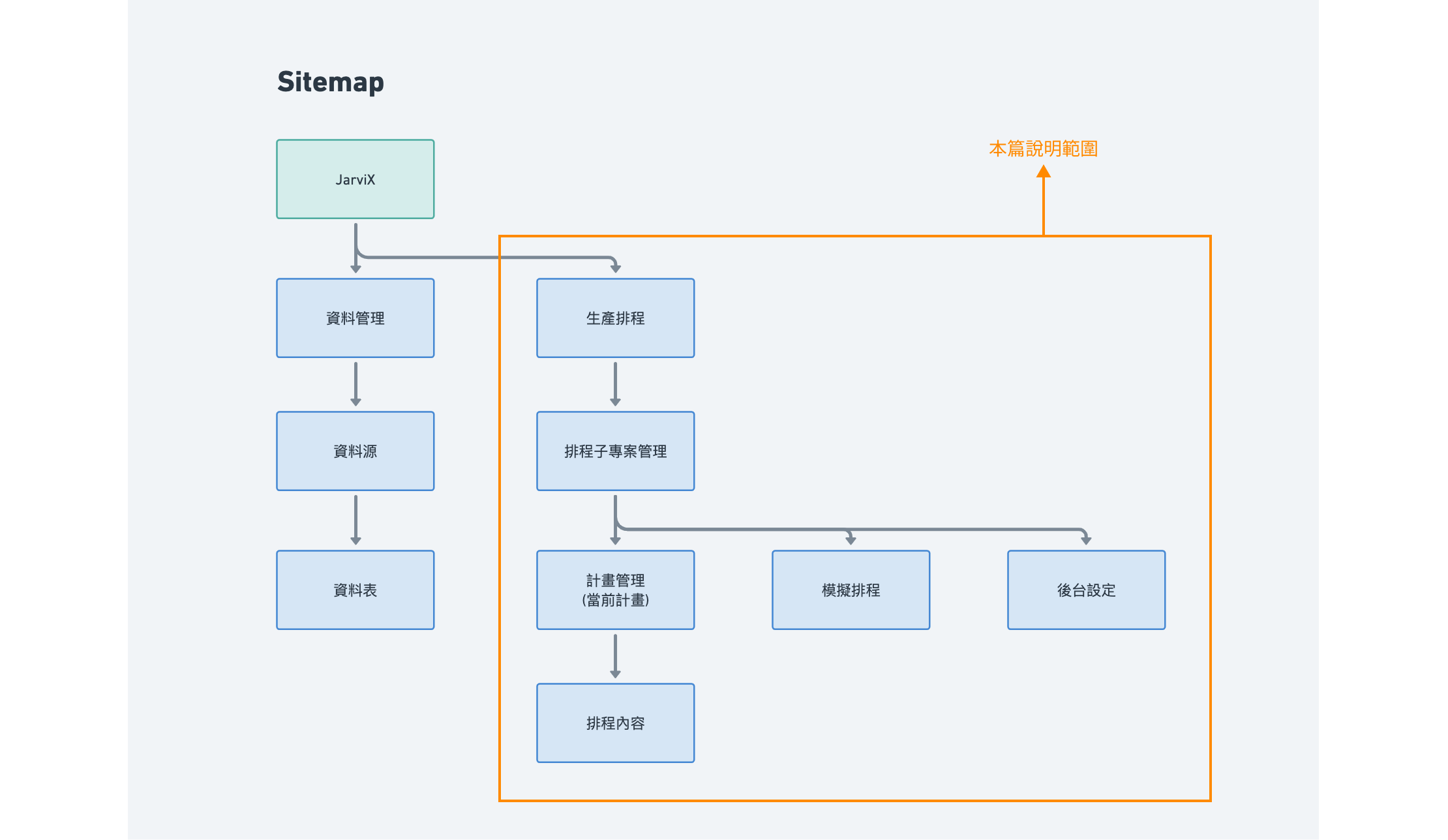
釐清商業銷售需求,定義新排產功能與產品的關係。討論結果預期以公司產品 JarviX 作為資料管理的角色,而生產排程功能則為產品額外的擴充模組。

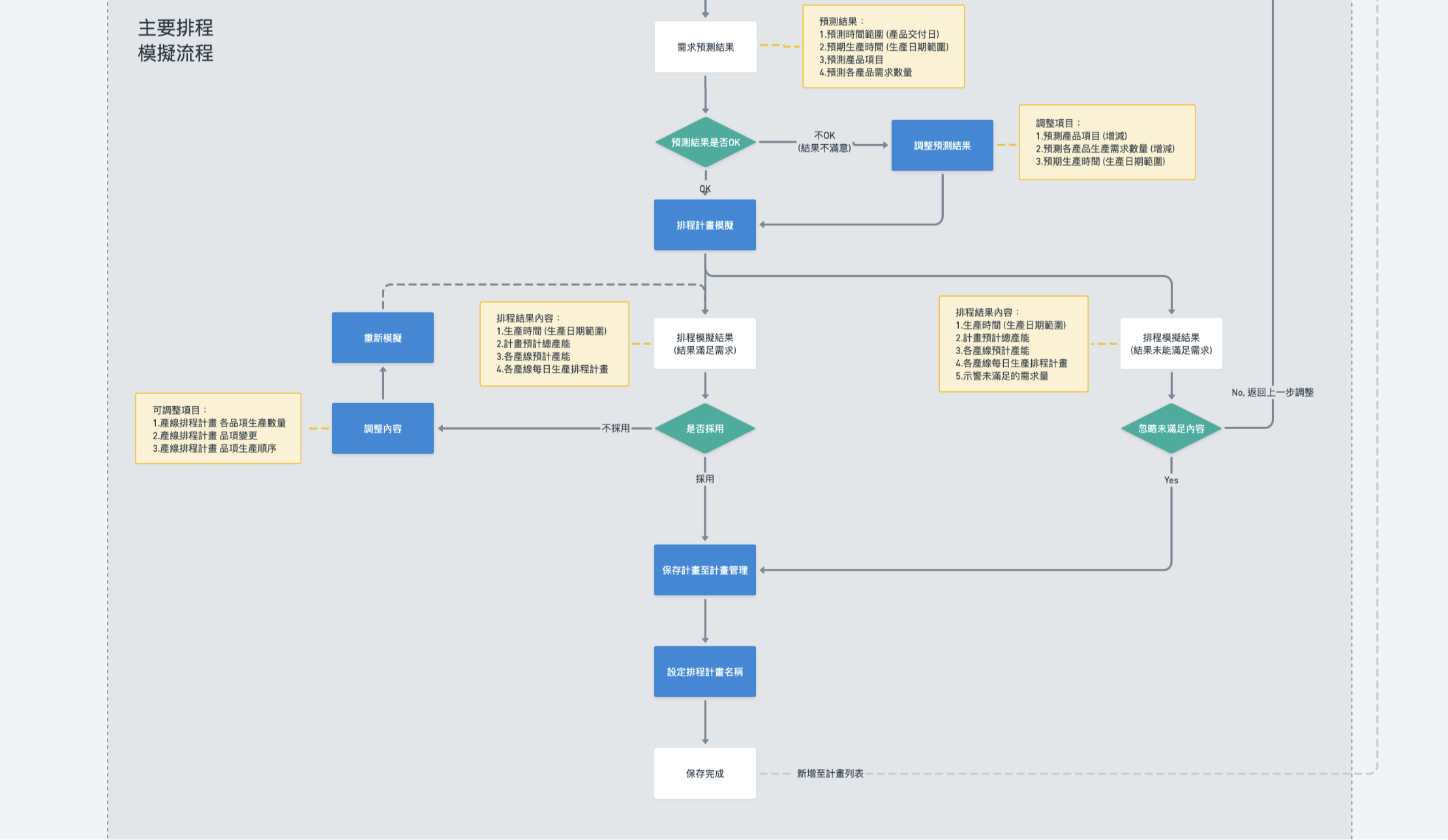
梳理從生產需求的預測到排程計畫結果的操作流程,以及當中不同歧異點發生後的處理流程。

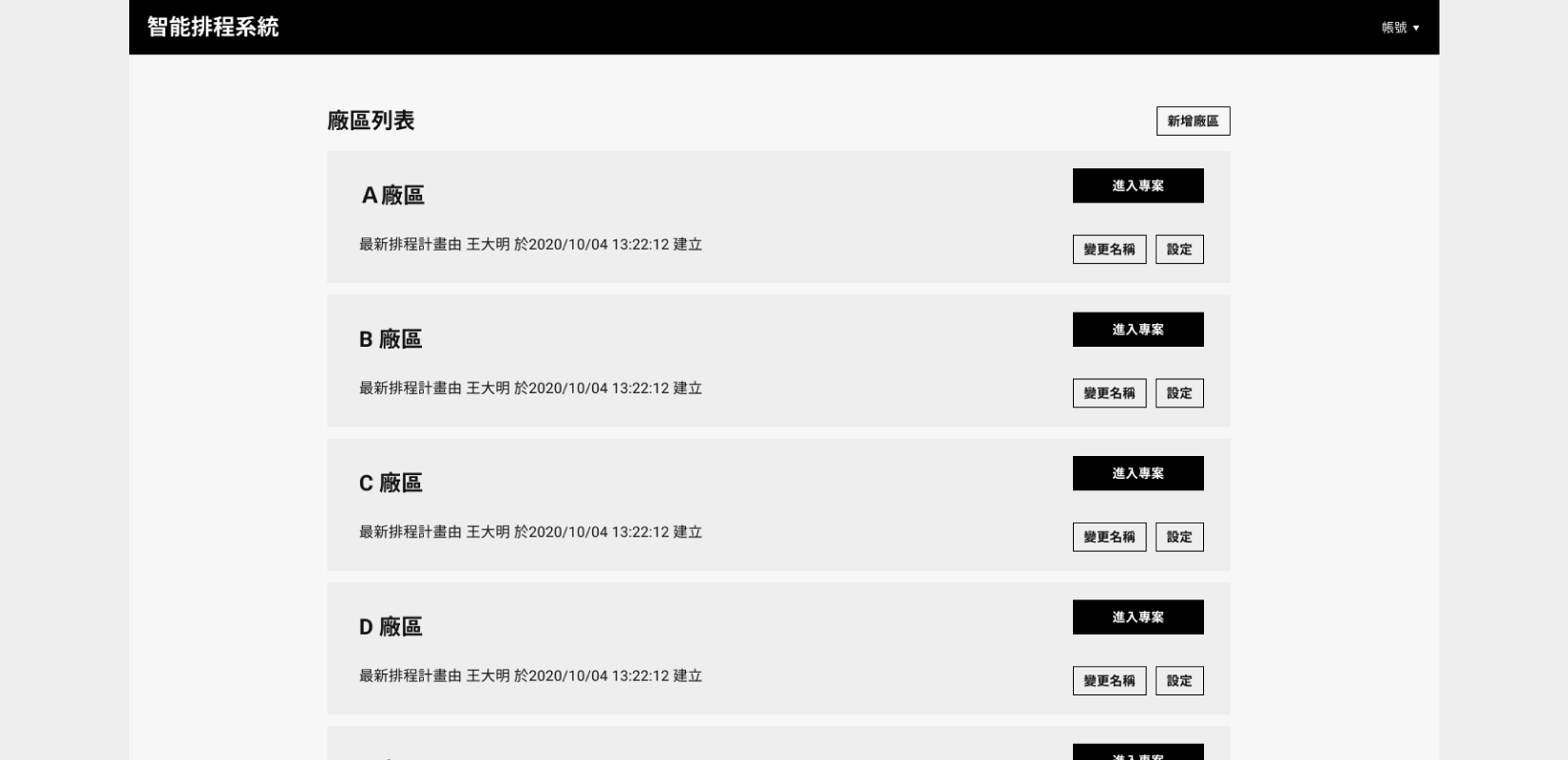
由於系統會需要支援不同廠區,每個廠區的資料也不同,因此在進入主要系統功能之前,會以此選單作為劃分。
 (產區列表,各產區資料劃分)
(產區列表,各產區資料劃分)
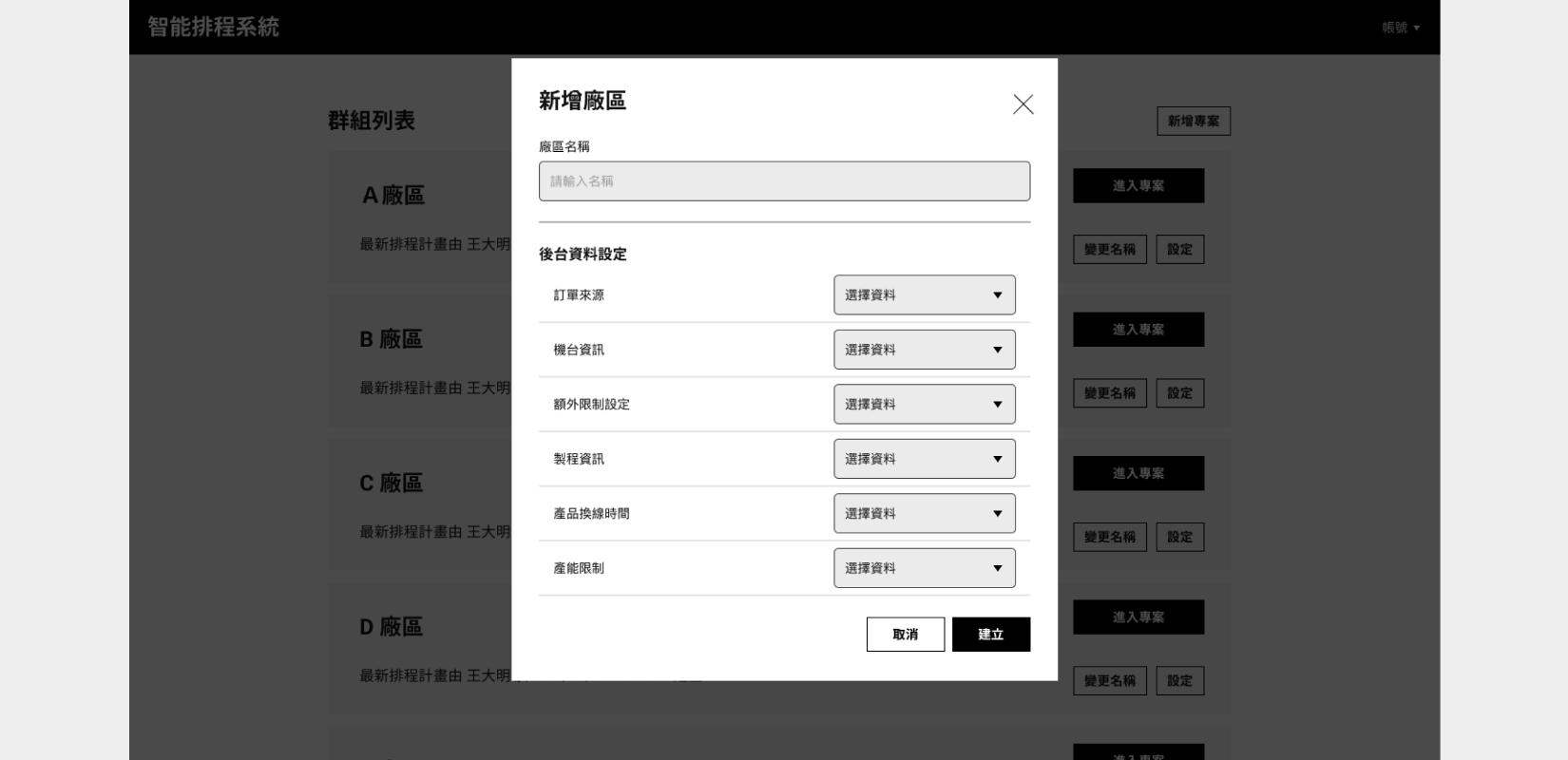
新增廠區可以直接設定要串接的數據資料來源。
 (建立新廠區)
(建立新廠區)
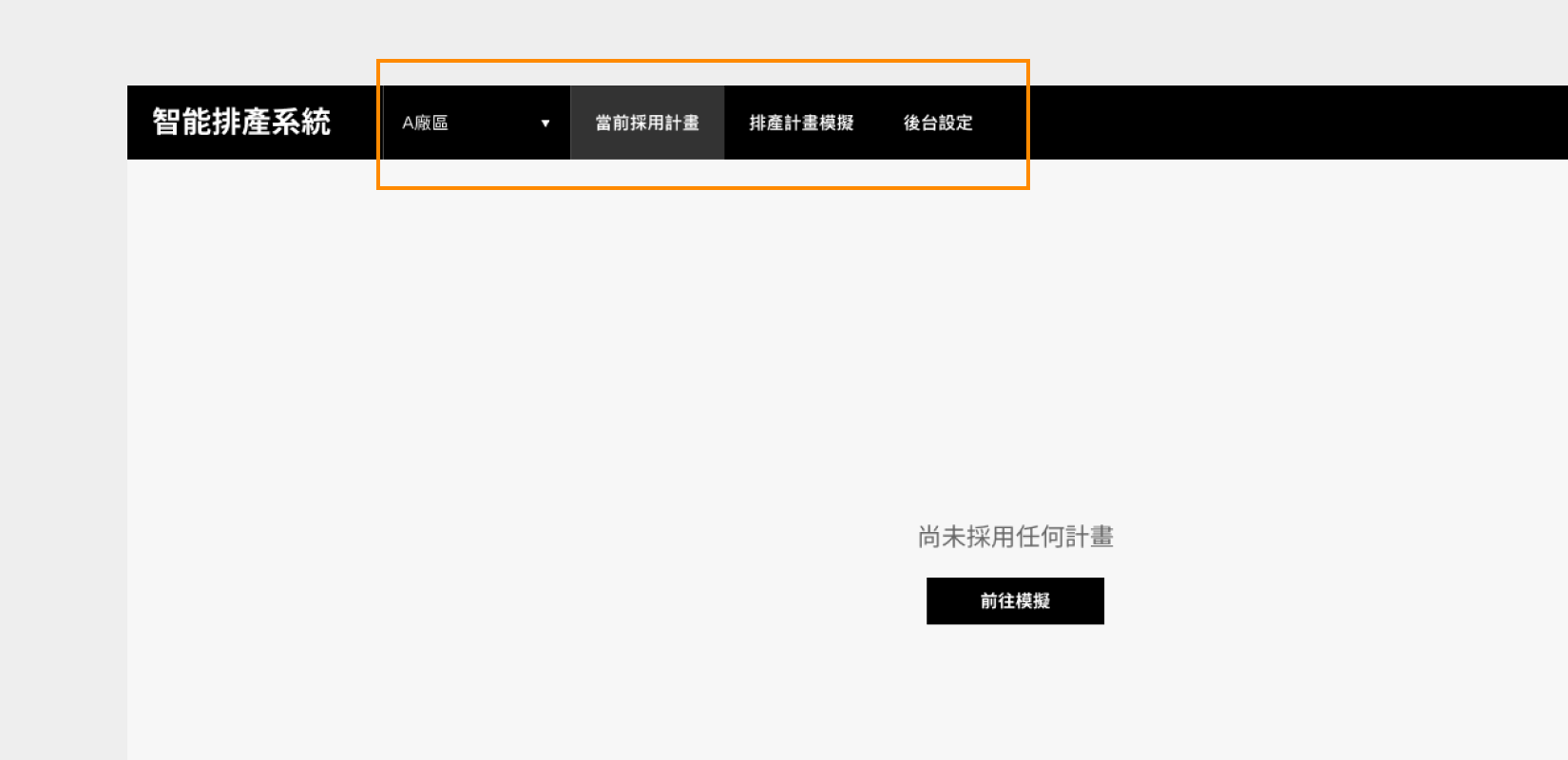
每個廠區都可以管理各自的生產排程計畫和的相關的生產設定。
 (產區資料皆各自獨立管理)
(產區資料皆各自獨立管理)
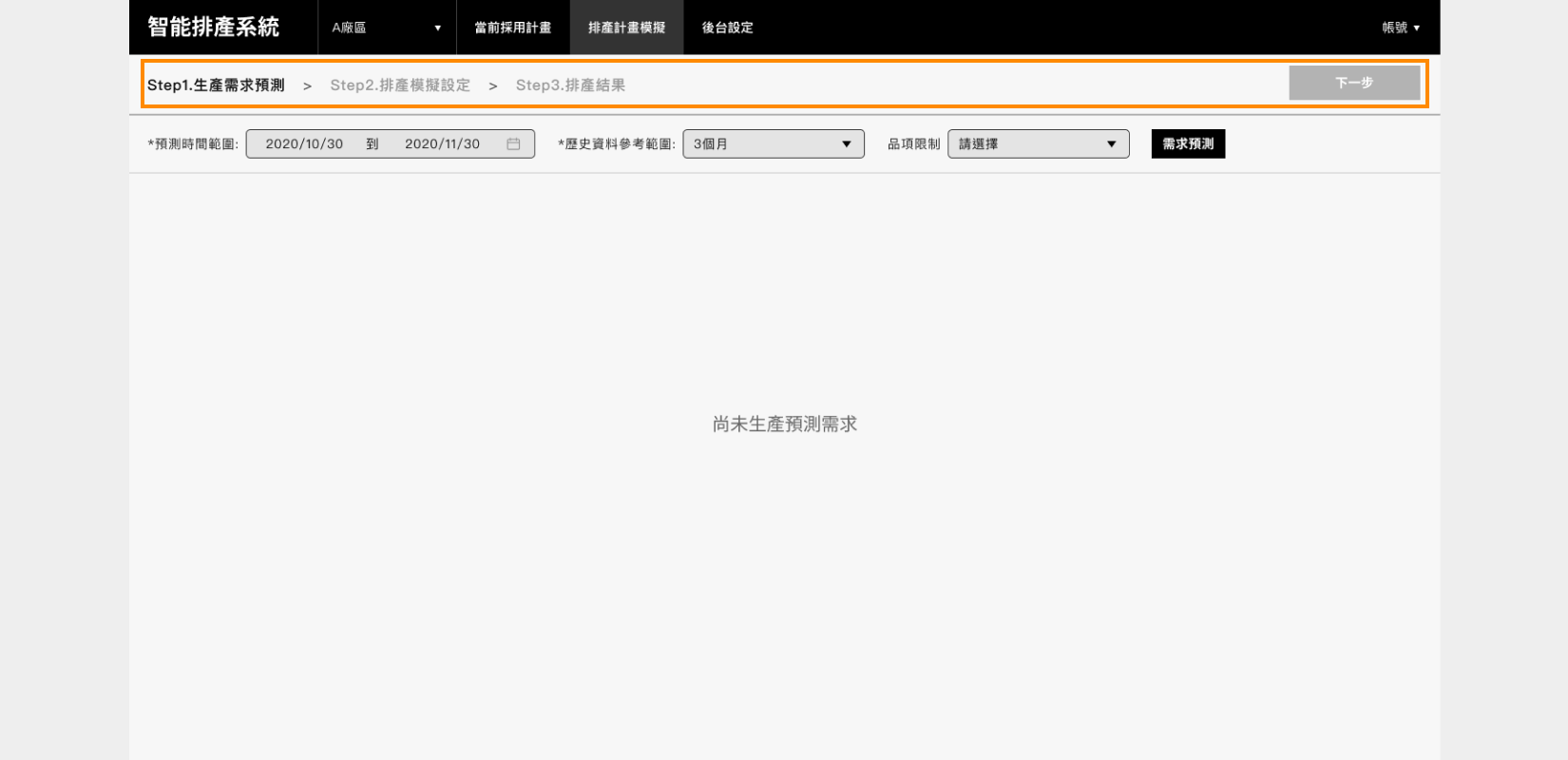
步驟性引導設計,且將主要的功能按鈕安排在同樣上方的位置。
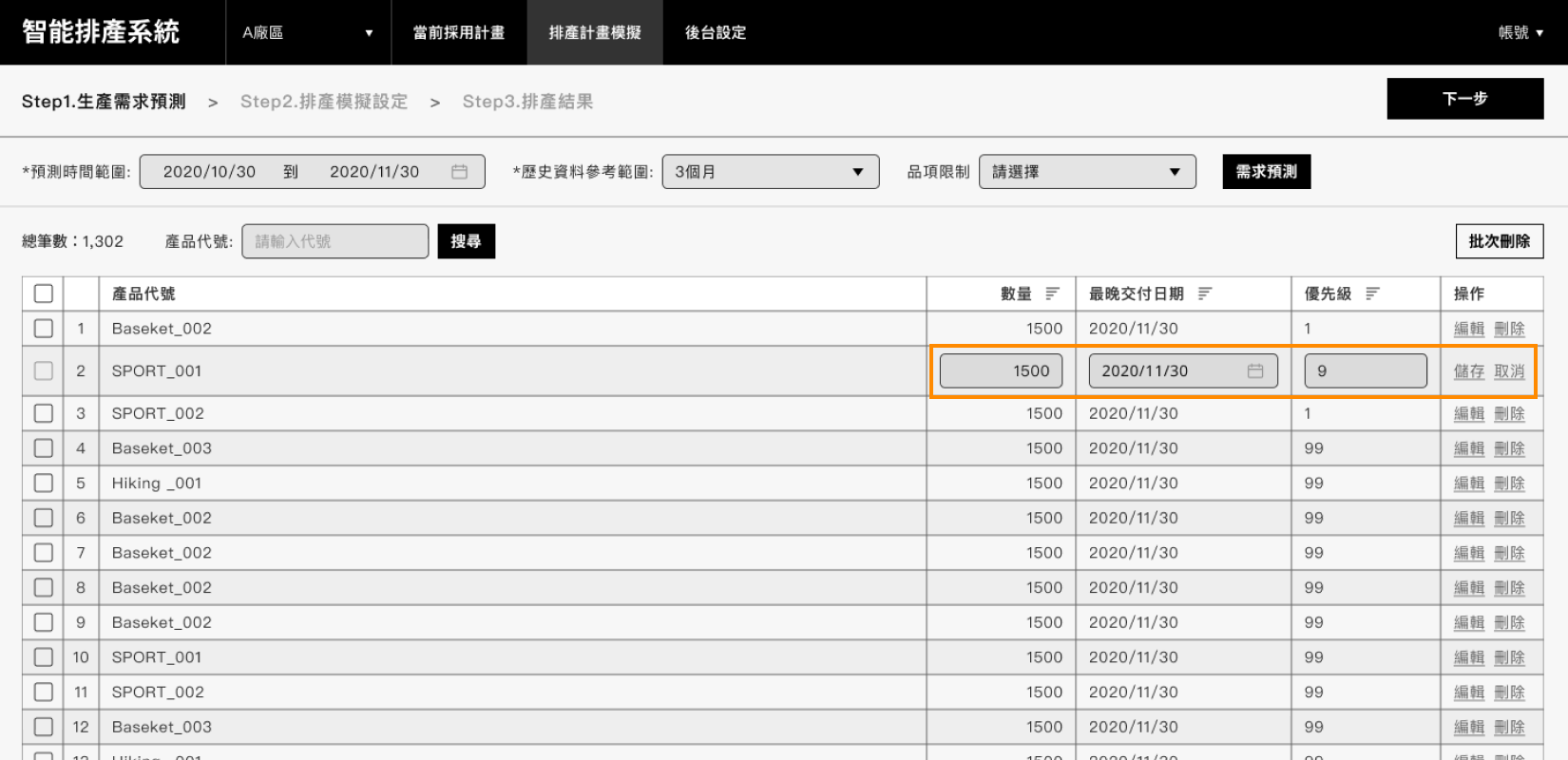
排程計畫模擬的第一步驟需要先預測未來的生產需求。
 (步驟條引導顯示)
(步驟條引導顯示)
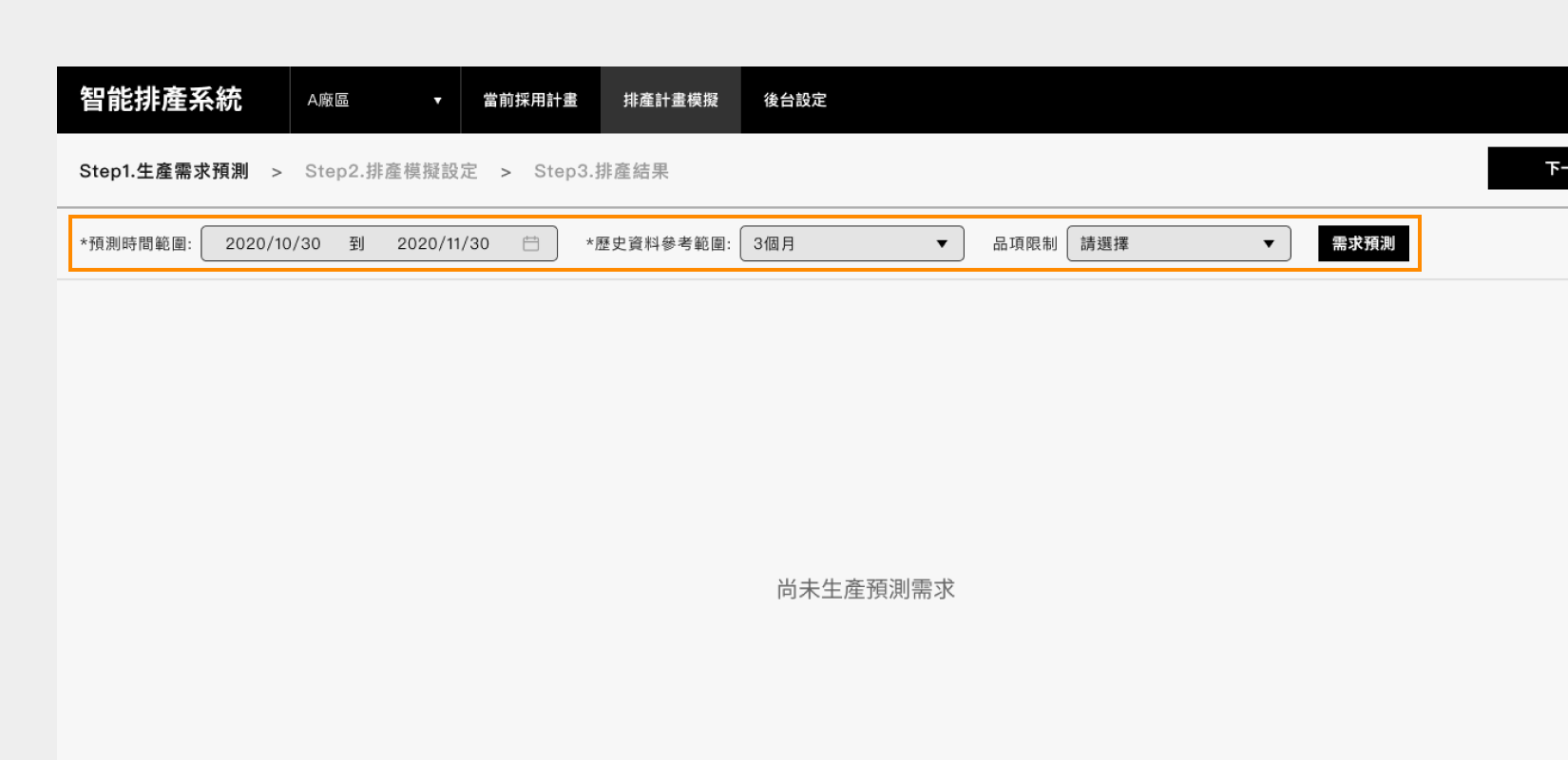
透過預測時間範圍、歷史資料參考範圍、品項限制 等條件來進行生產需求的預測。
 (預測條件設定)
(預測條件設定)
若使用者對於預測結果有其他想法,可以透過編輯對生產品項、數量和交付日期項目進行調整。
 (編輯項目內容)
(編輯項目內容)
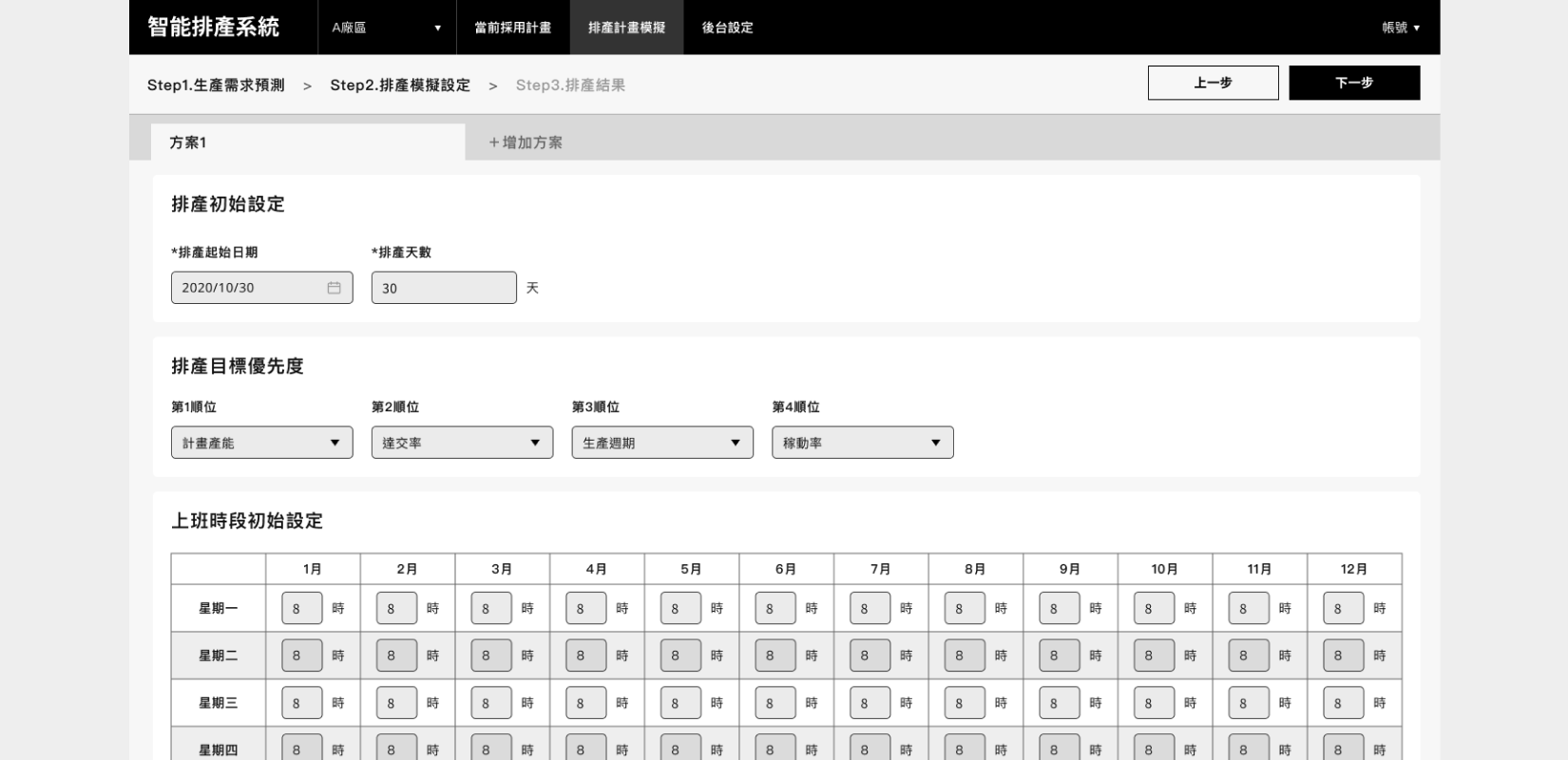
排程模擬設定主要是作為模擬條件使用
在原本的 User flow 中並沒有規劃此步驟,但由於使用者希望可以介入參與一些參數設定的調整,故將此步驟加入。
 (排程模擬設定內容)
(排程模擬設定內容)
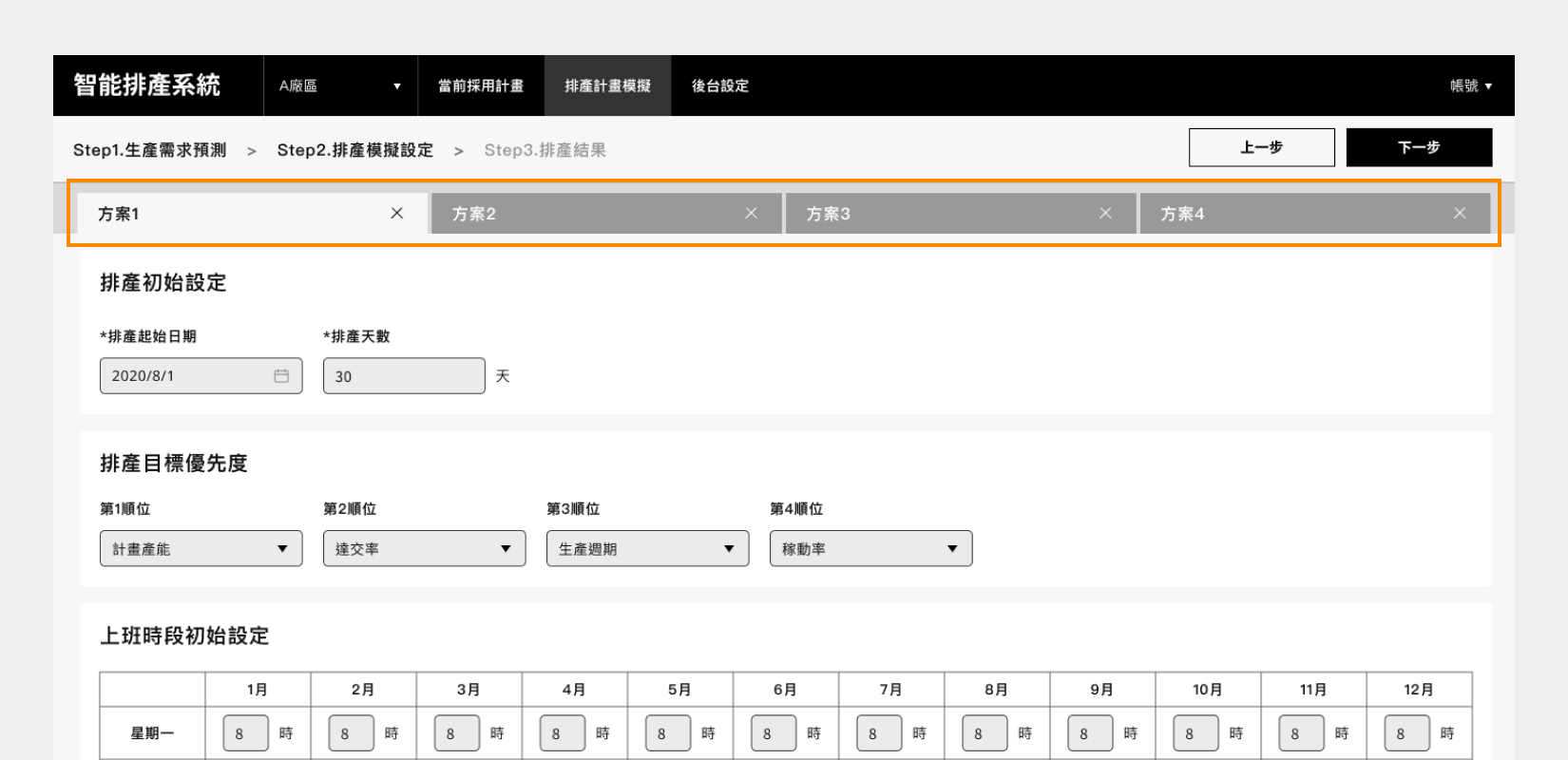
排程模擬由於有一定的計算時間成本,為了提升模擬效率,在這邊也提供多組方案的設定功能(作多4組),讓使用者可以一次模擬多組方案。
 (多組模擬方案設定)
(多組模擬方案設定)
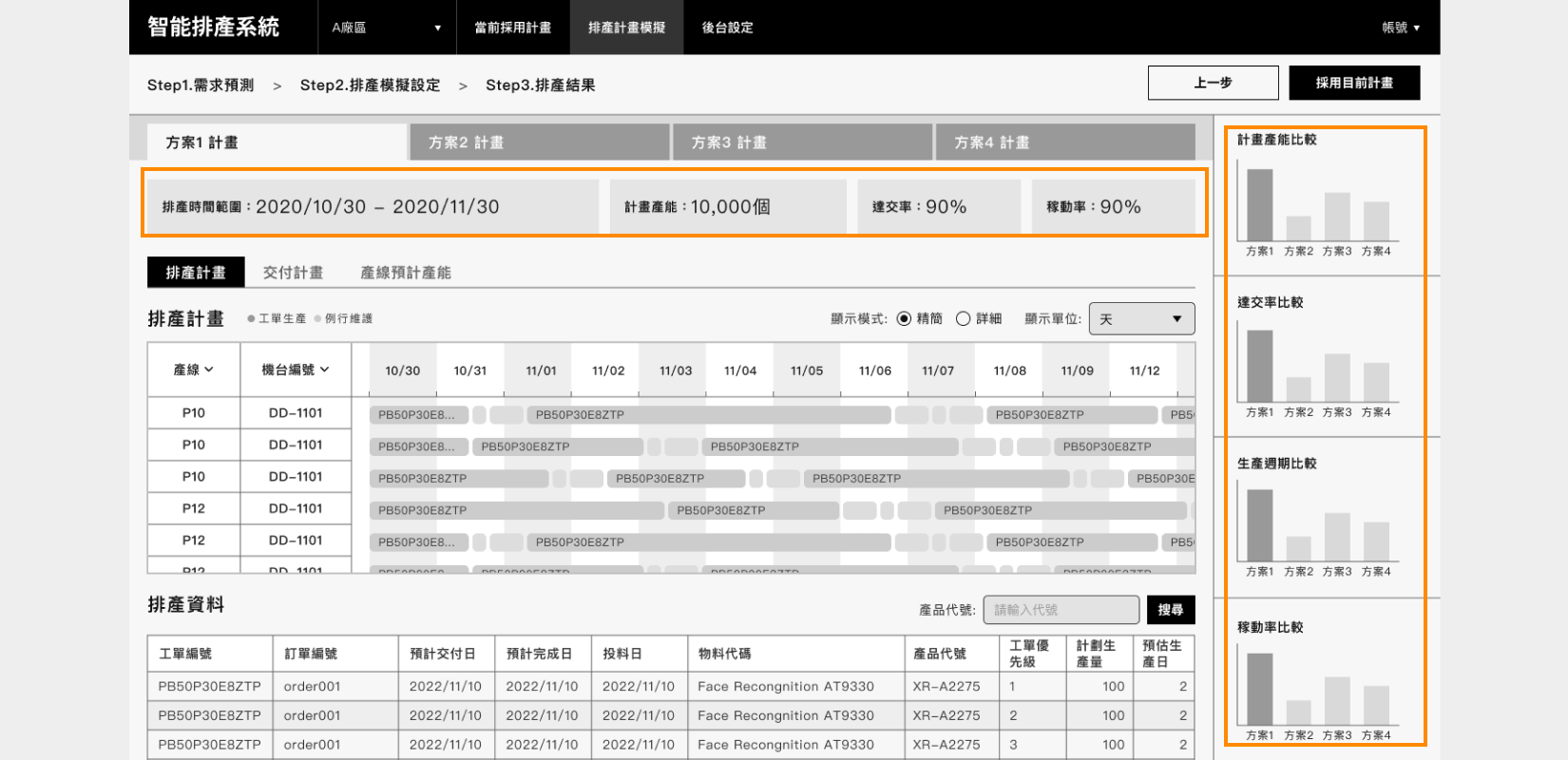
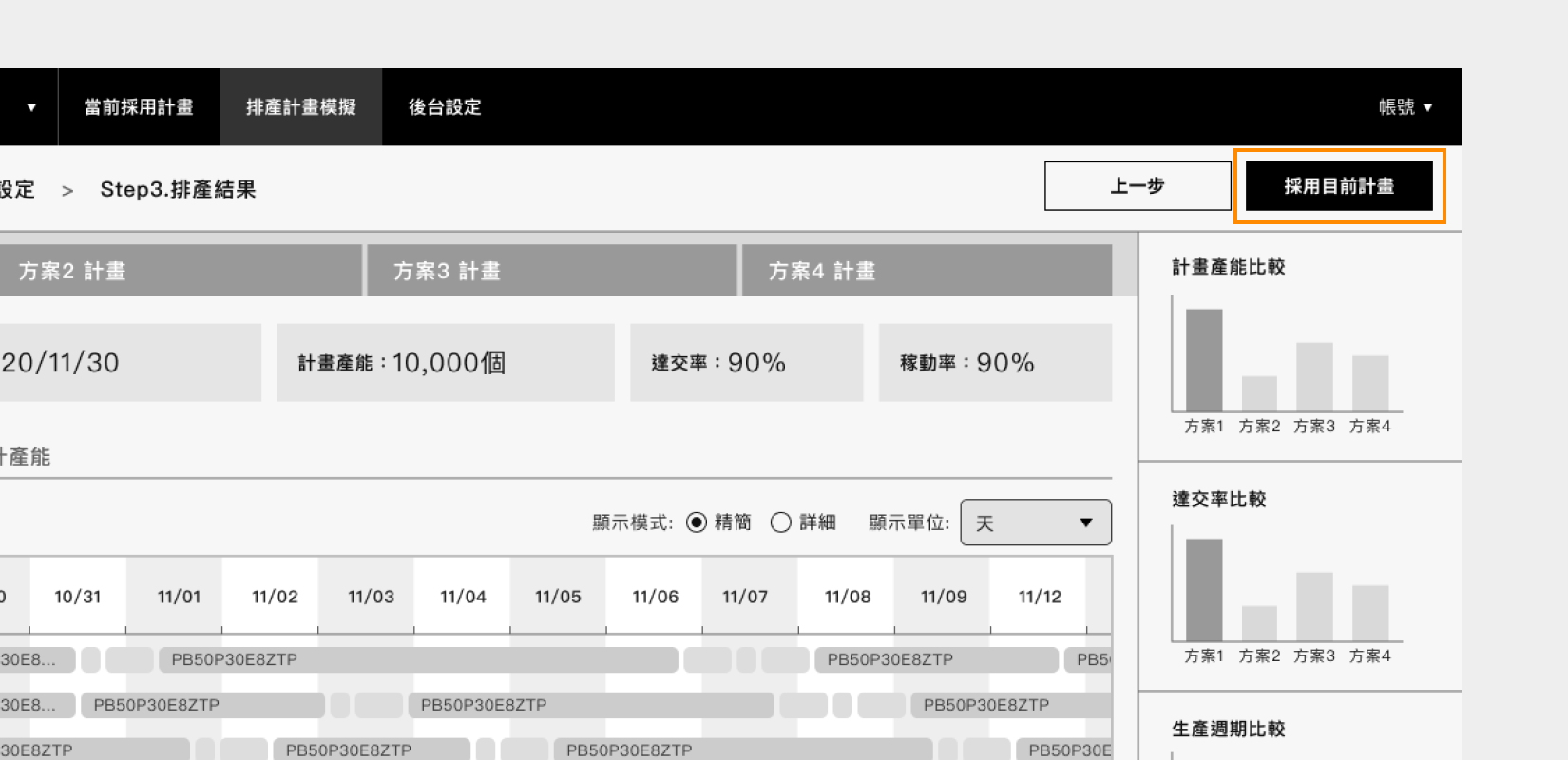
模擬後的排程結果,每組方案都有各自的詳細內容呈現。
各方案結果之間的好壞主要以 KPI 差異做為判斷。右側圖表也會將方案放在一起作比較,並且著重凸顯當前正在瀏覽內容的方案,讓左右邊的資訊可以互相關聯。
 (排程結果方案比較)
(排程結果方案比較)
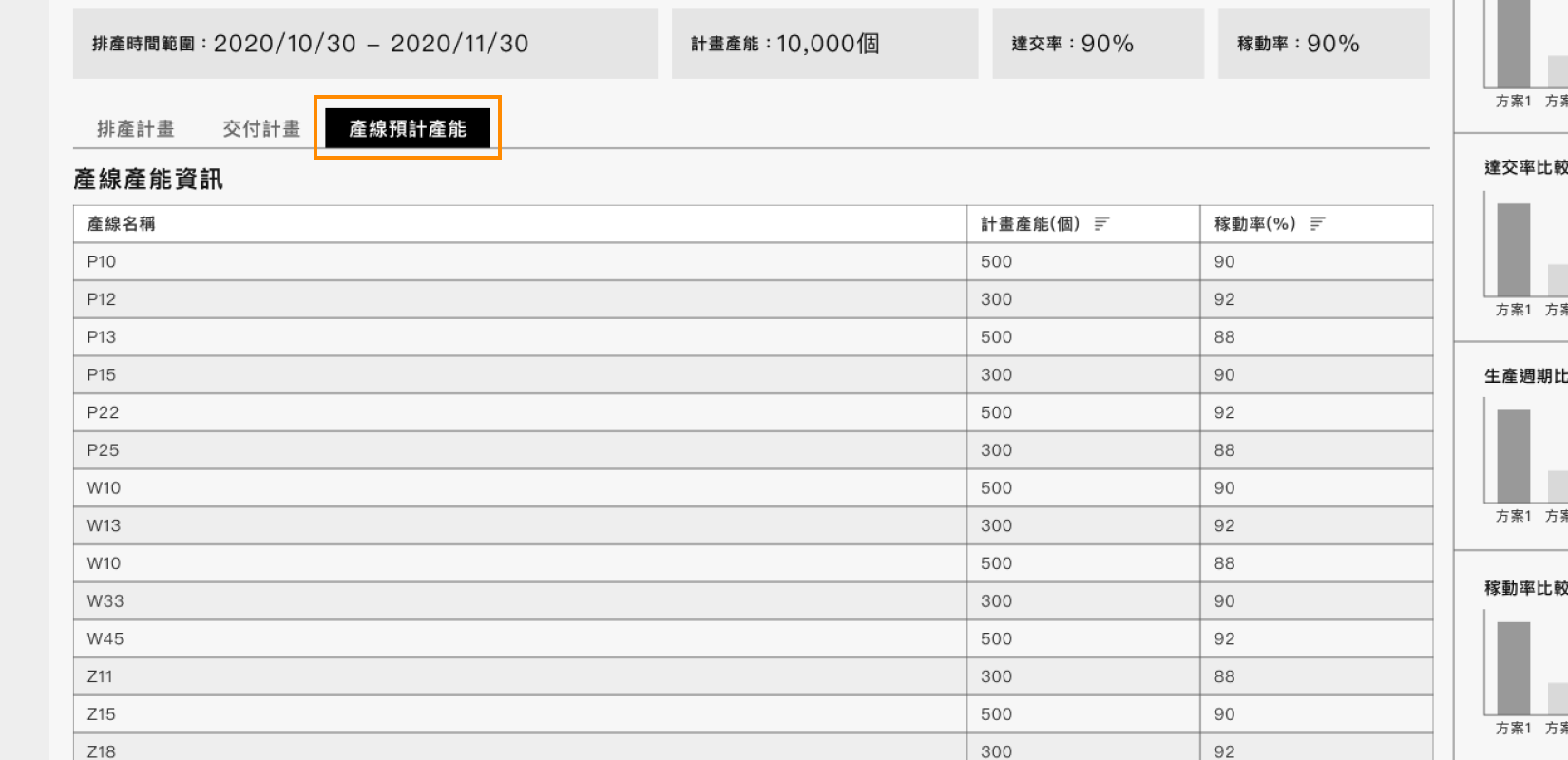
排產計畫、交付計畫、產線預計產能可看到各種細部的排程資料。
 (排產計畫內容)
(排產計畫內容)
 (交付計畫內容)
(交付計畫內容)
 (產線預計產能內容)
(產線預計產能內容)
點擊“採用目前計畫”就可以保留目前內容作為最新採用版本。
 (採用計畫)
(採用計畫)
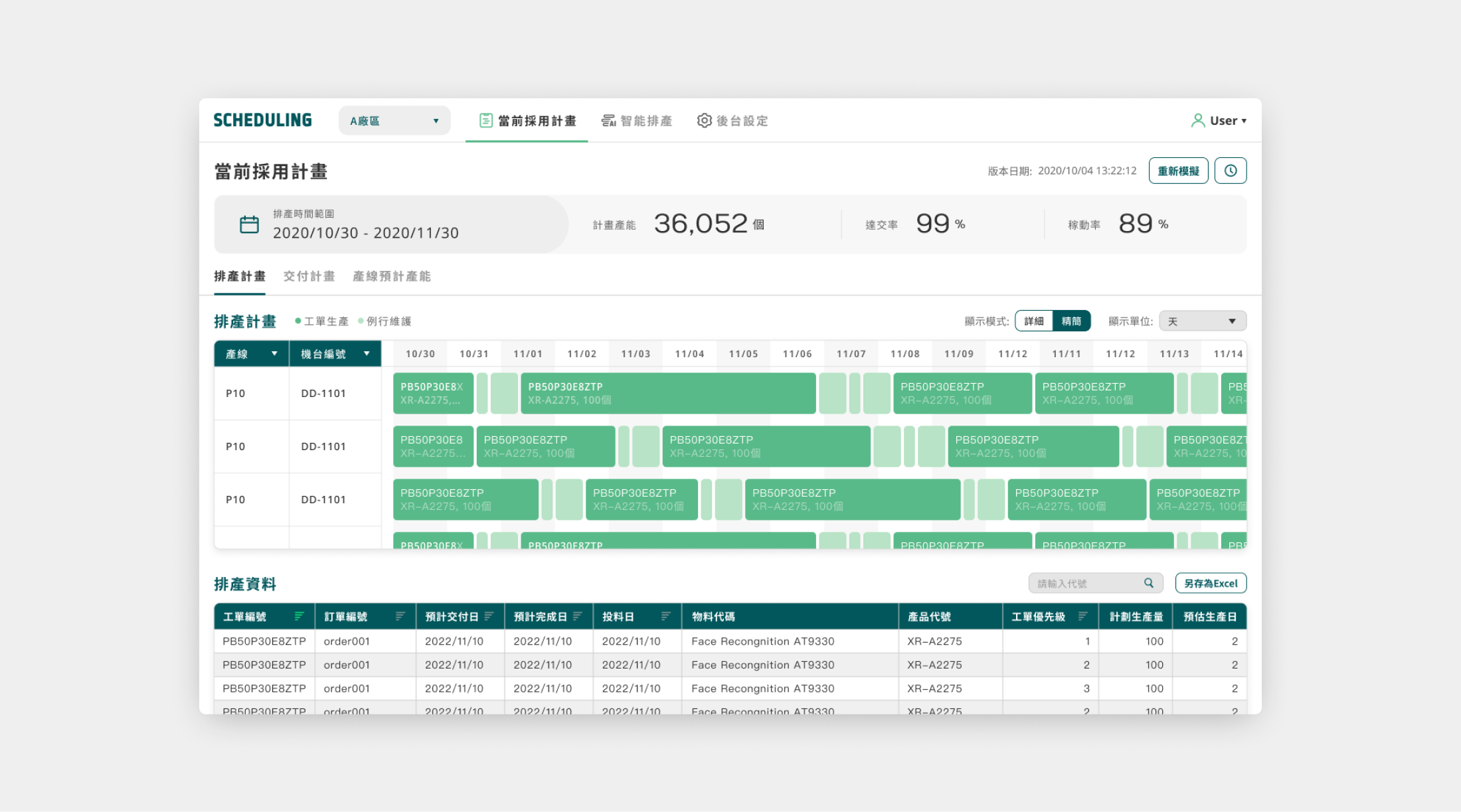
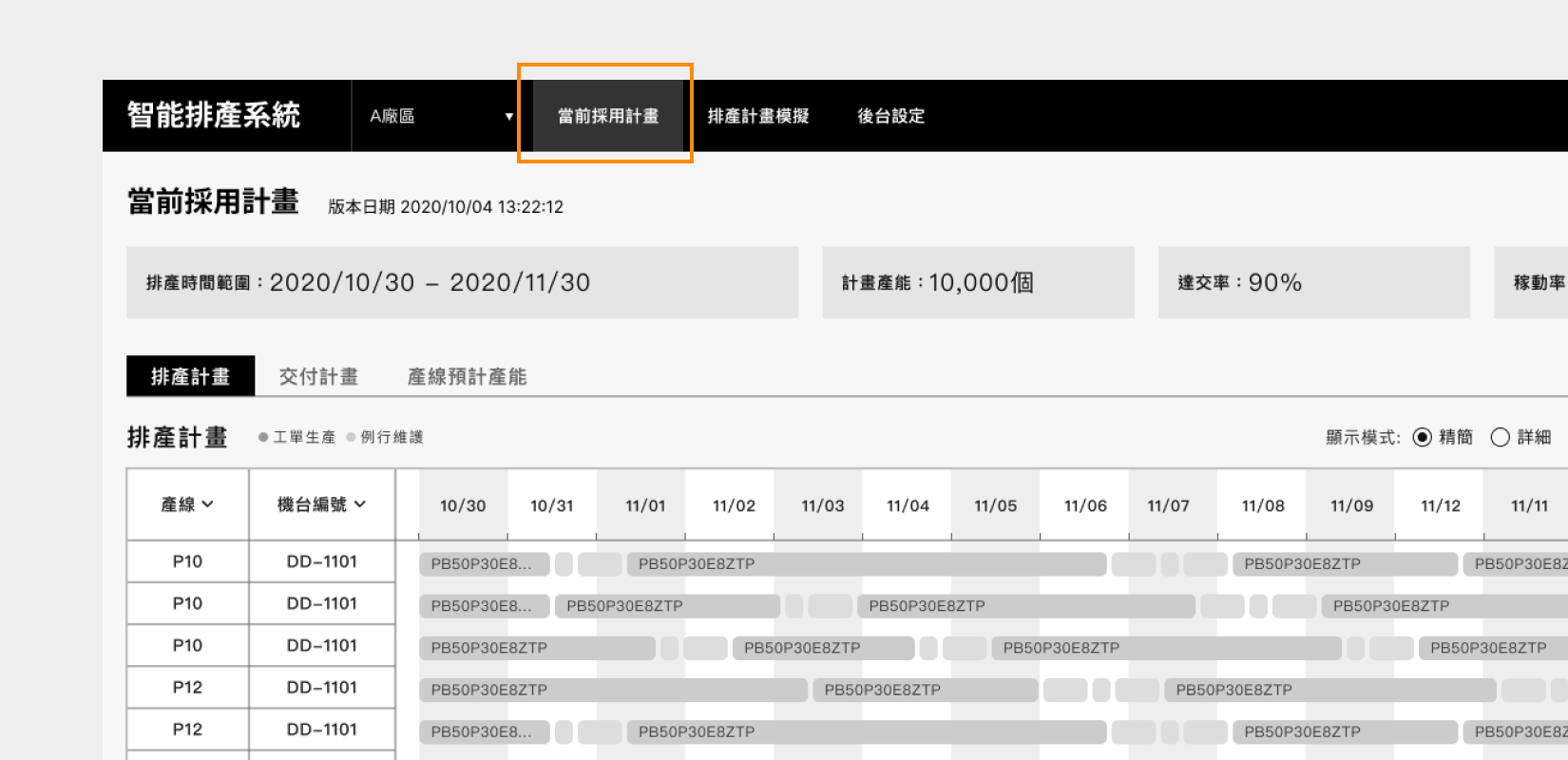
透過模擬採用的排程計畫,會以當前採用計畫頁面作為保留呈現。
 (當前採用計畫頁面)
(當前採用計畫頁面)
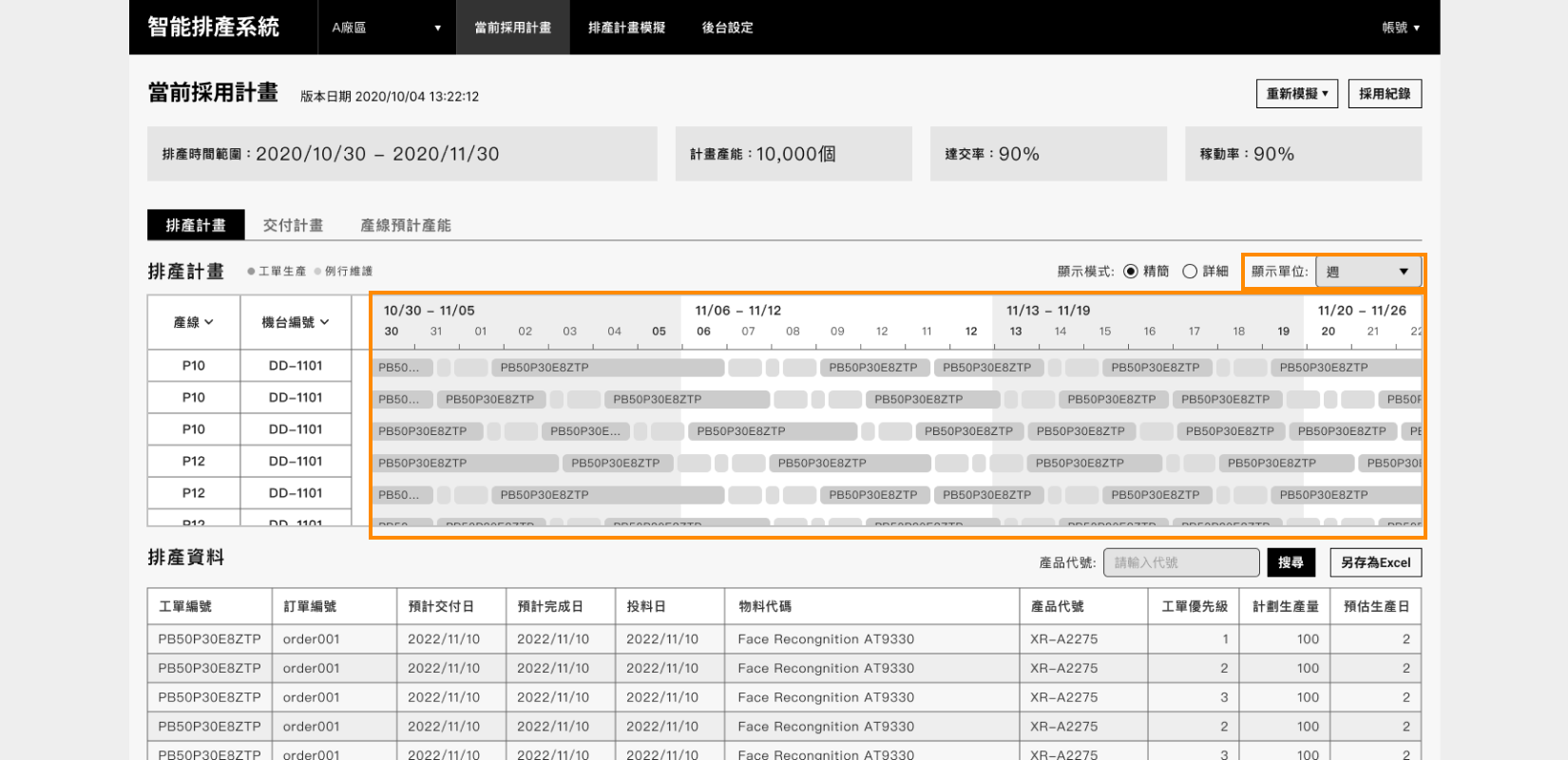
排程計畫的顯示維度也可以進行切換。(例如:以週為單位)
 (以週為單位顯示排程甘特圖)
(以週為單位顯示排程甘特圖)
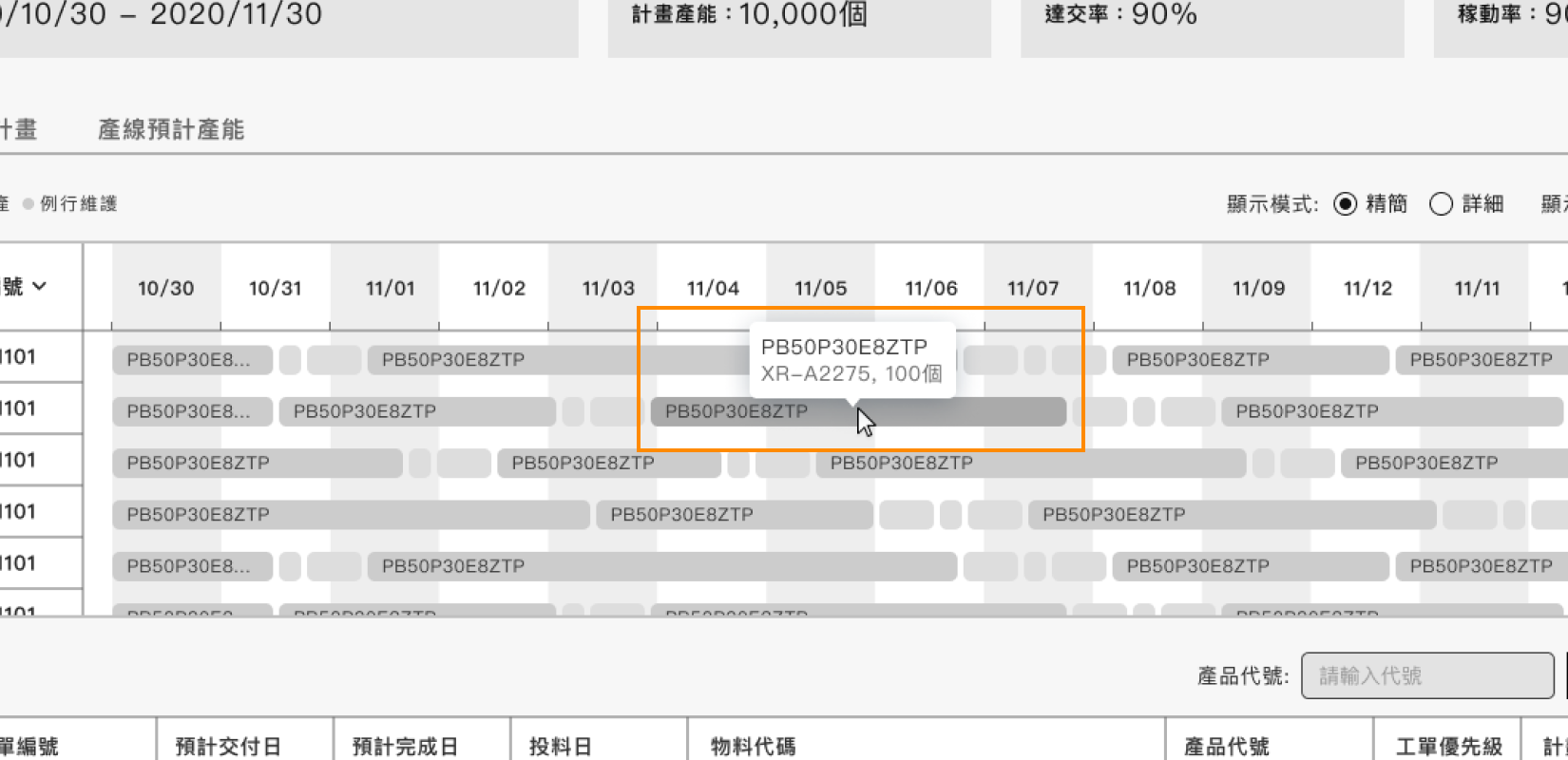
排程計畫的甘特圖項目,透過滑鼠 hover 可以看到更多的資訊。
 (詳細資訊)
(詳細資訊)
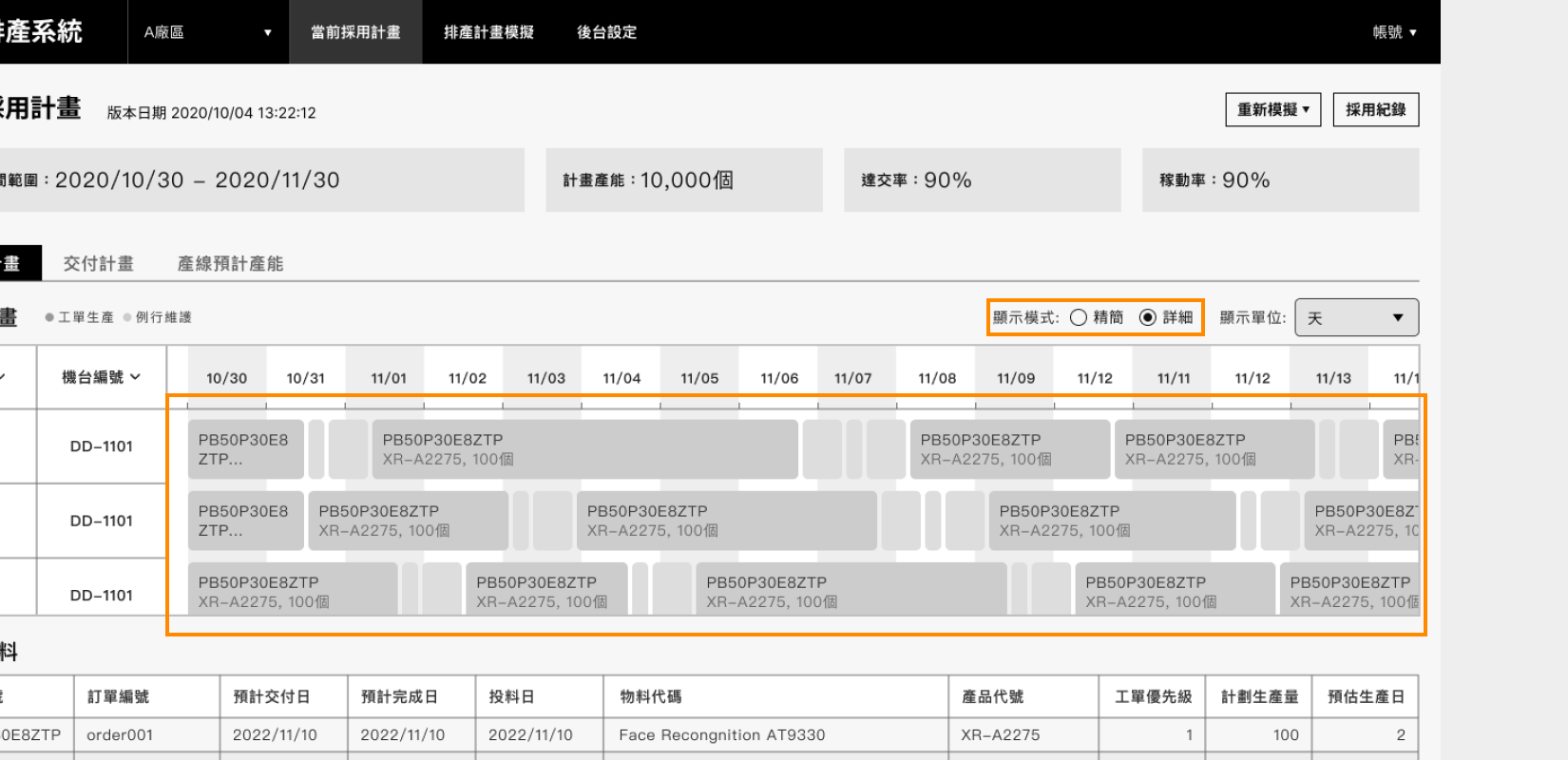
排程圖的內容很多,透過顯示模式的切換,可依照每位使用者當前瀏覽需求做顯示切換。(例如:精簡、詳細)
 (變更顯示模式)
(變更顯示模式)
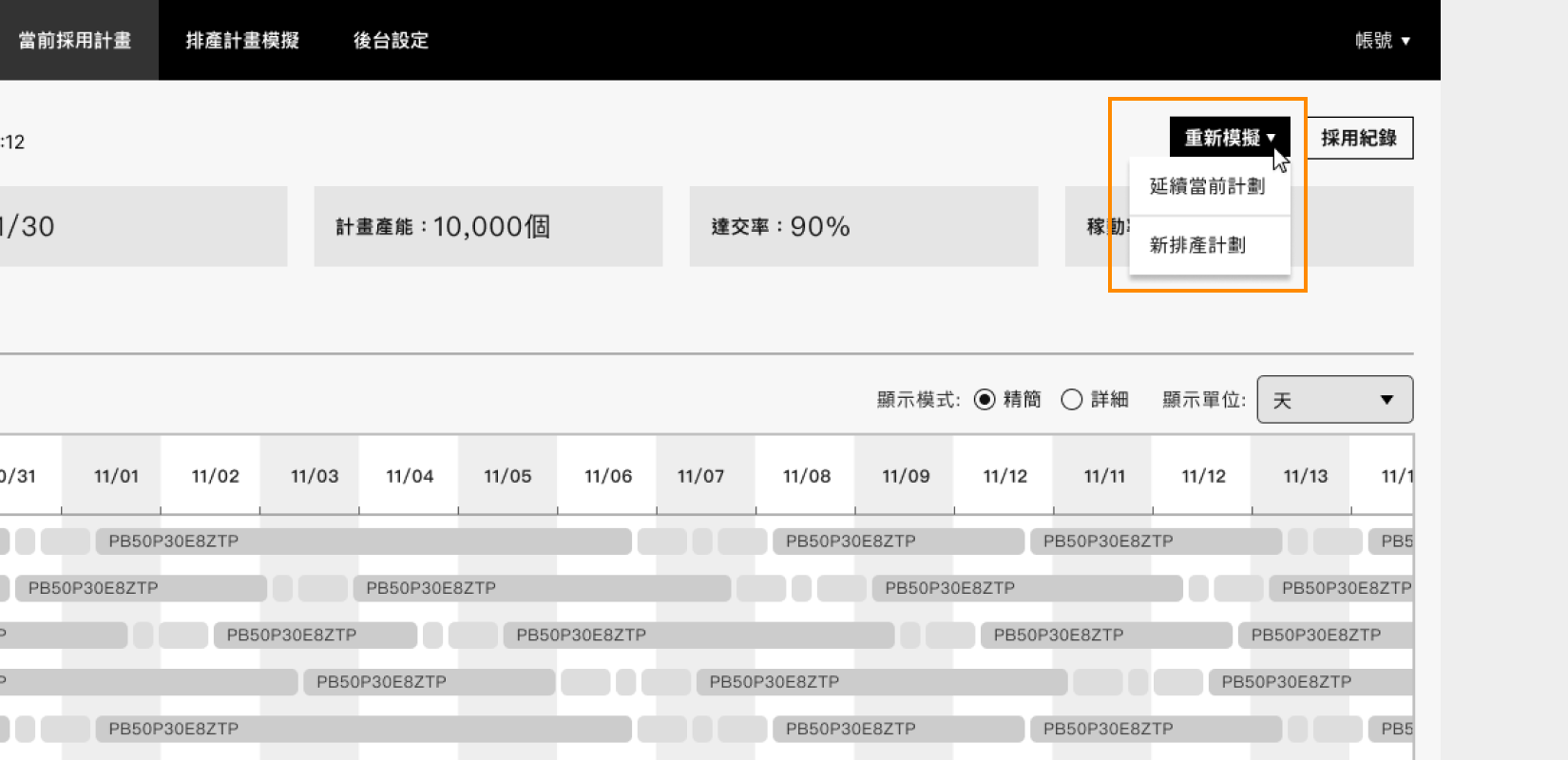
重新模擬可以依照目前產線情況重新調整計畫內容。
 (重新模擬選項)
(重新模擬選項)
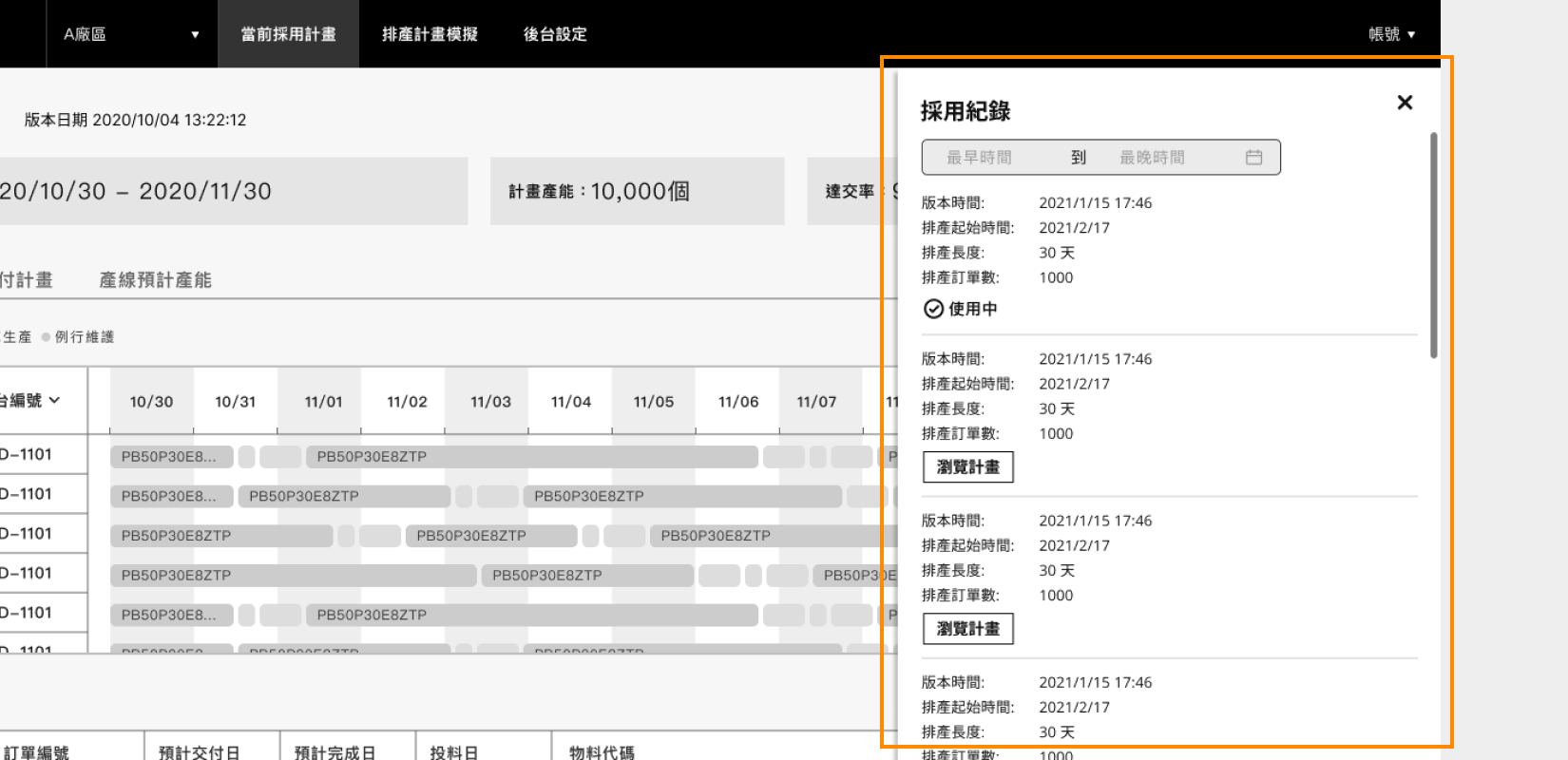
採用紀錄可以作為過去使用紀錄的查閱。
 (採用紀錄呈現)
(採用紀錄呈現)