設計流程

擔任角色:UI / UX Designer
負責內容:搜集用戶使用體驗資料、使用情境定義、資訊架構統整、操作流程規劃、UI 設計
有別於以往的商業報表製作軟體(例如:Excel),JarviX 智能分析工具主要由問句驅動來快速產生資料圖表,由於大大簡化過去各種繁雜設定的時間,將省去的時間進行資料的分析與探勘。而智能分析工具也將在分析過程作為輔助的角色,提供圖表結果一些的額外的特徵資訊,希望幫助分析者能夠更快速挖掘到有價值的資訊。
智能分析功能的使用率與其他功能相較下偏低,由於目前提供的功能對於使用者的使用門檻較高,操作的自由度較不彈性。分析概念與知識需要具備一定程度,才有辦法深入分析下去。
優化產品使用體驗從降低基本功能的上手門檻開始,針對問句結果內容支援更多彈性設定功能,並且透過一段時間的使用,讓分析新手開始具有分析概念與想法。

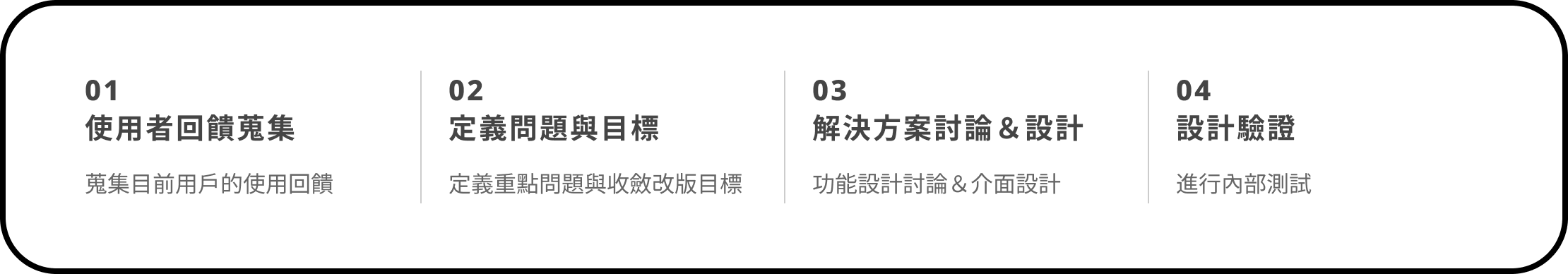
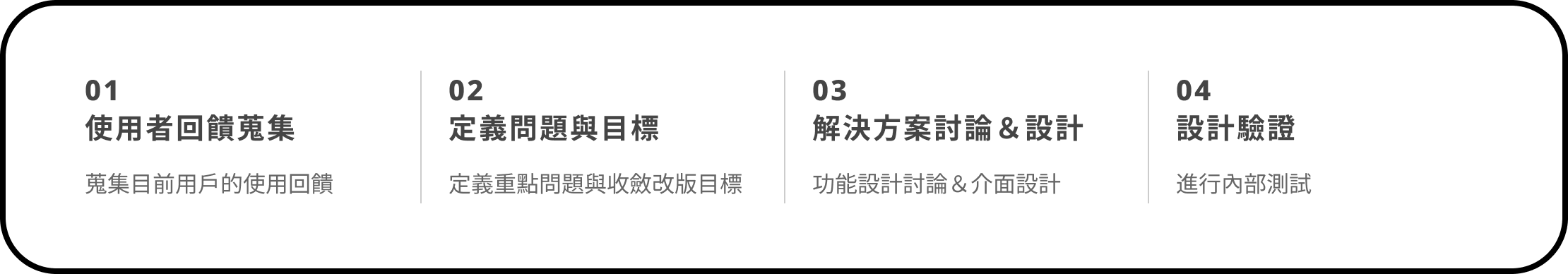
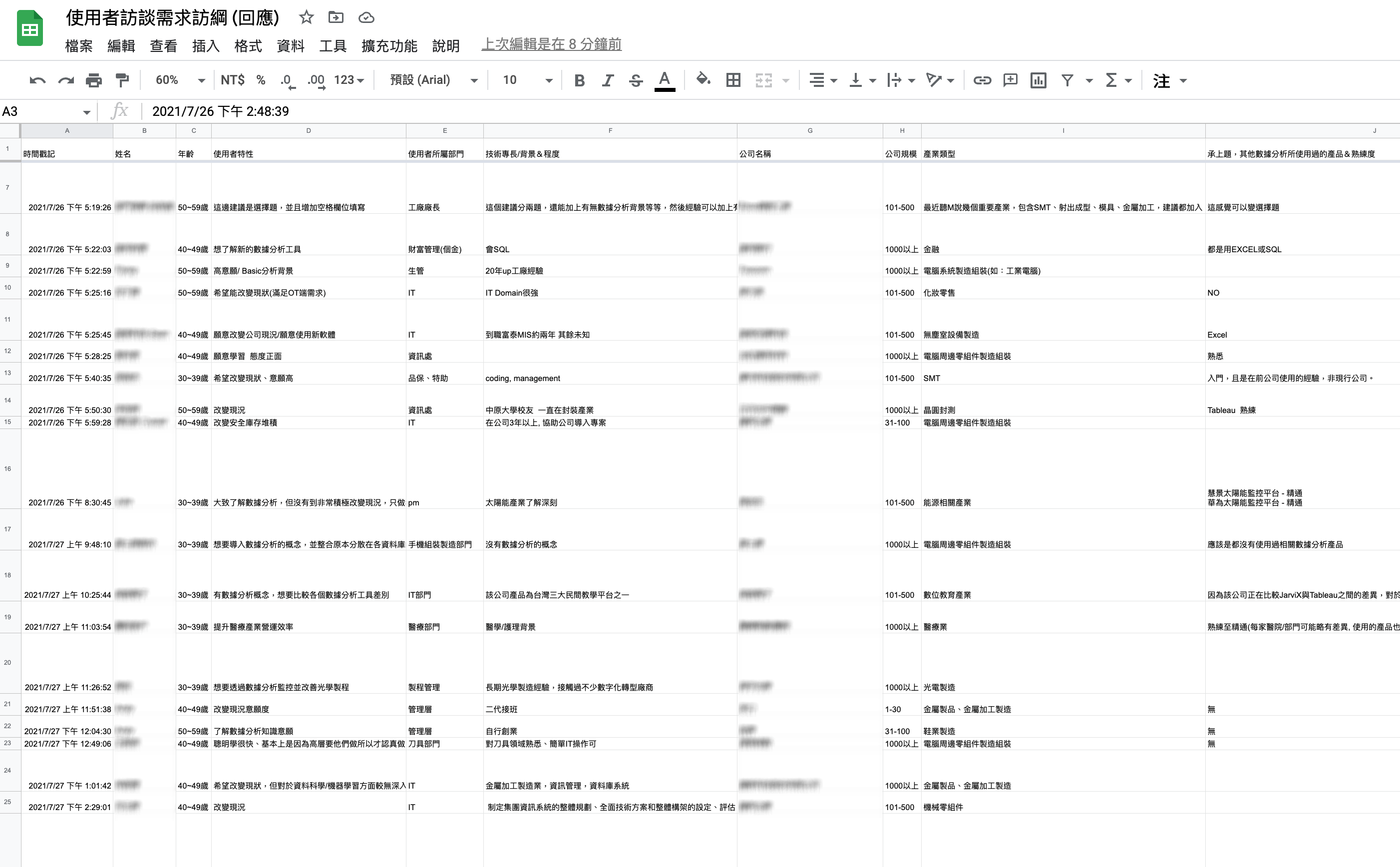
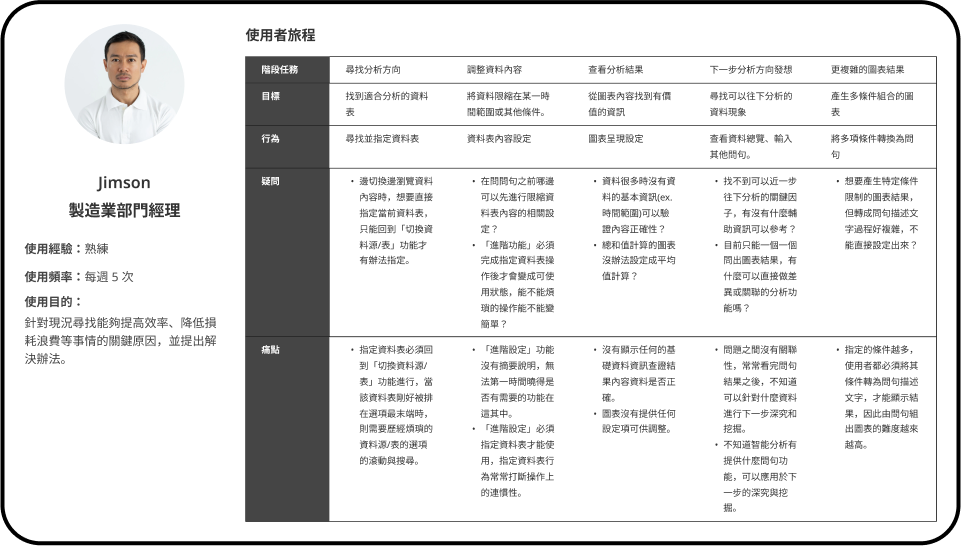
首先我們透過問券搜集統計目前用戶的背景及使用狀況。

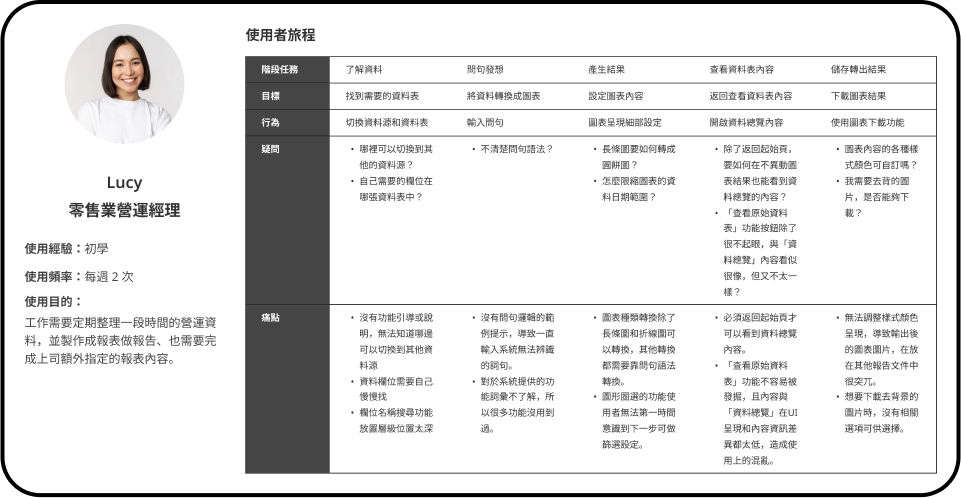
我們邀請現有的幾位企業用戶進行訪談,並且是在智能分析功能使用率較低的使用者,來暸解他們現況使用 JarviX 的目的及遇到的情況與痛點。


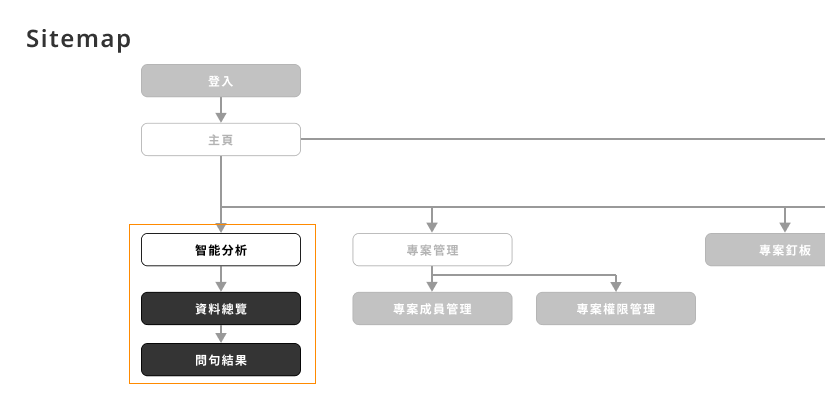
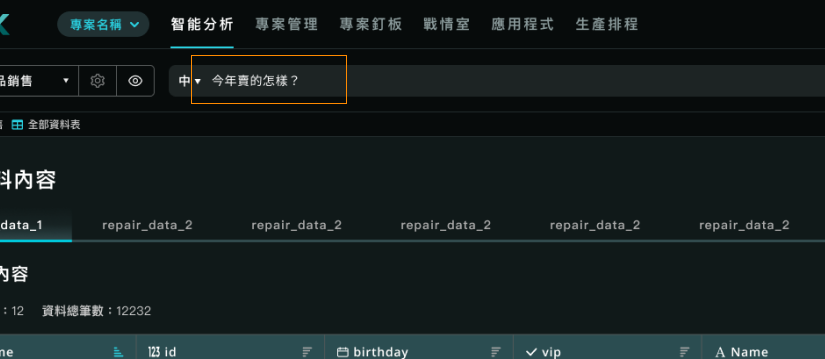
A智能分析的起始「資料總覽」畫面與「問句結果」的頁面為上下頁面的階層關係,但由於使用者會非常倚賴資料,所以回到資料總覽頁面反查資料表內容的頻率非常高,但卻也將原本的問句結果清除。
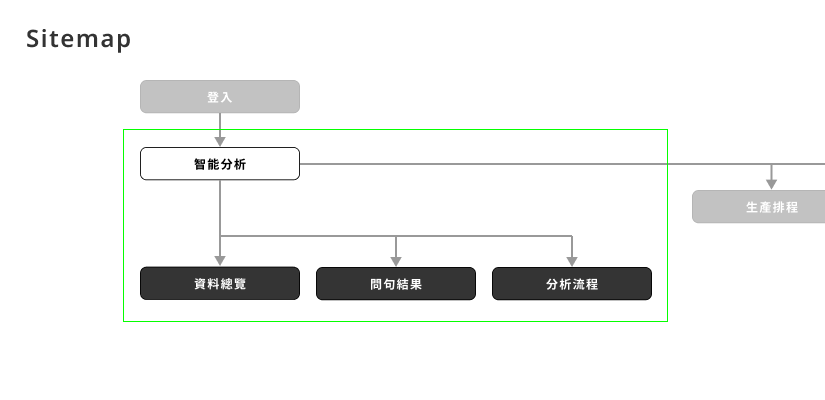
 (舊版,Sitemap)
(舊版,Sitemap)
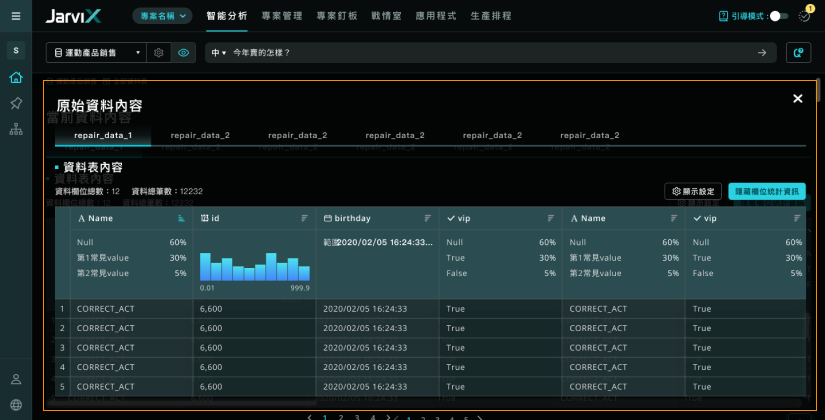
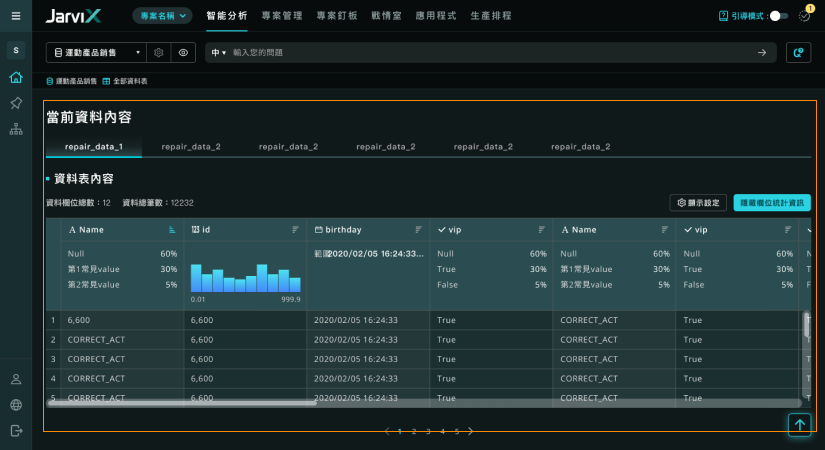
B「檢視資料表」功能不會因為也頁面的上下頁異動而有所影響,但內容幾乎與「資料總覽」內容相同,僅差別在「檢視資料表」呈現原始資料內容,而「資料總覽」則會受篩選條件影響,導致功能重複性太高。
 (舊版UI,檢視資料表)
(舊版UI,檢視資料表)
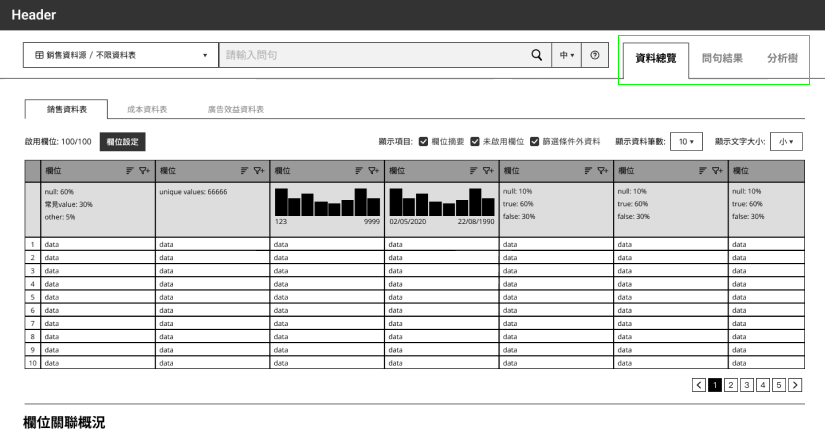
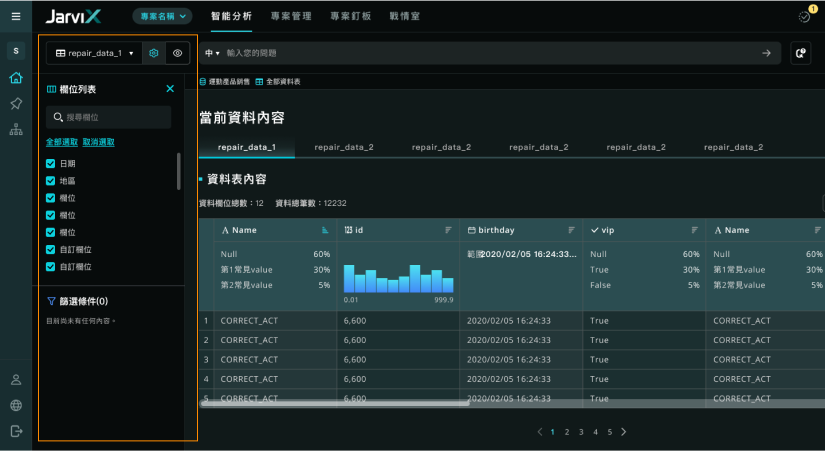
 (舊版UI,資料總覽)
(舊版UI,資料總覽)
A將「資料總覽」與「問句結果」的頁面邏輯調整為同一層級,並加入產品的新功能項目。三個功能頁面透過 Tab 方式的切換,不再發生互相清除的情況。
 (新版,Sitemap)
(新版,Sitemap)
 (新版,Wireframe)
(新版,Wireframe)
B整併「資料總覽」與「檢視資料表」功能。
 (新版,Wireframe)
(新版,Wireframe)
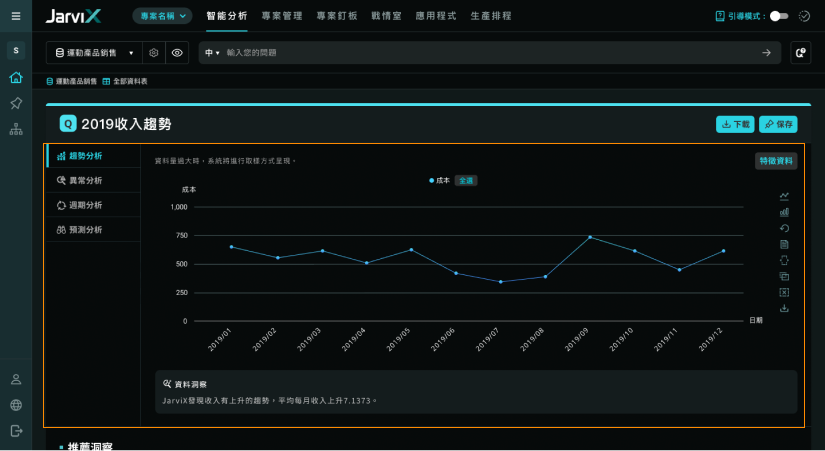
 (新版UI)
(新版UI)
 (新版UI)
(新版UI)
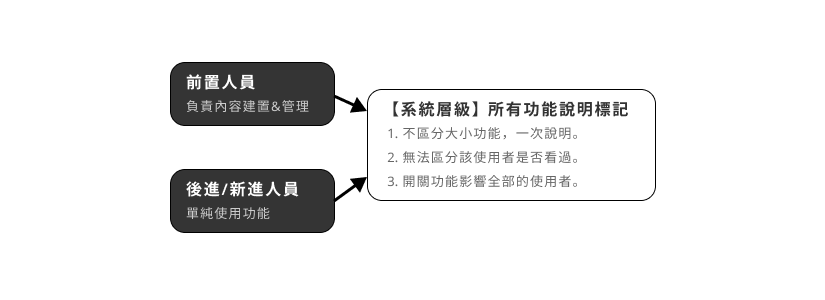
A初次進入使用時,第一個畫面呈現的資訊非常滿,一堆沒有次序性的純說明標記,使用者無法馬上了解功能之間的關係,以及要先用什麼功能。
 (舊版,分類說明)
(舊版,分類說明)
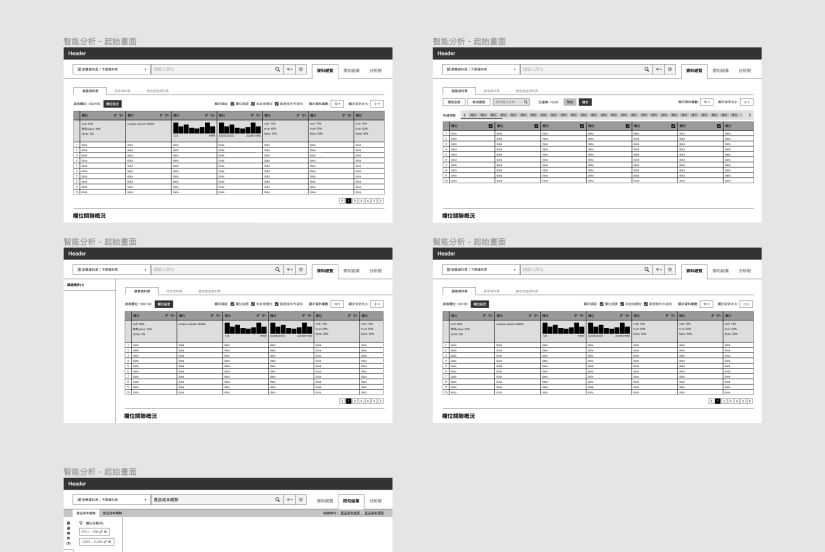
 (舊版UI)
(舊版UI)
B不了解系統能辨識的詞句語法,問句錯誤失敗率極高。
 (舊版UI)
(舊版UI)
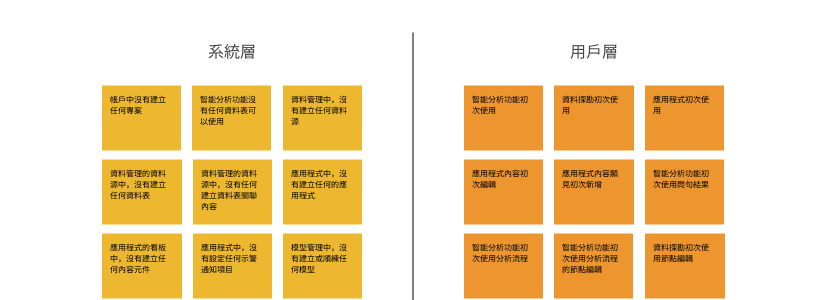
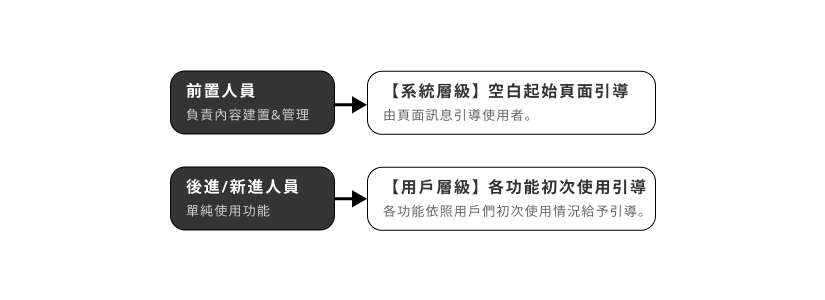
A列出各種需要引導的情況並分類,依不同階段的使用者情況,提供不同方式的功能引導。
 (盤點需要引導的情況並分類)
(盤點需要引導的情況並分類)
 (新版,分類說明)
(新版,分類說明)
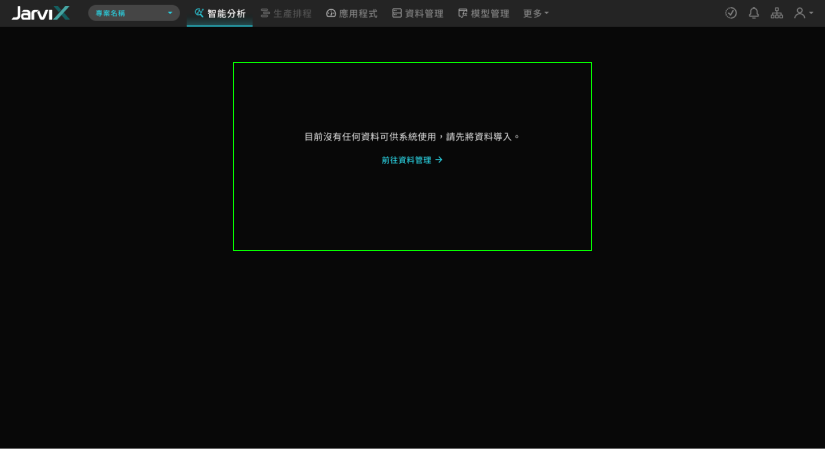
 (新版UI,沒有任何資料表可以使用)
(新版UI,沒有任何資料表可以使用)
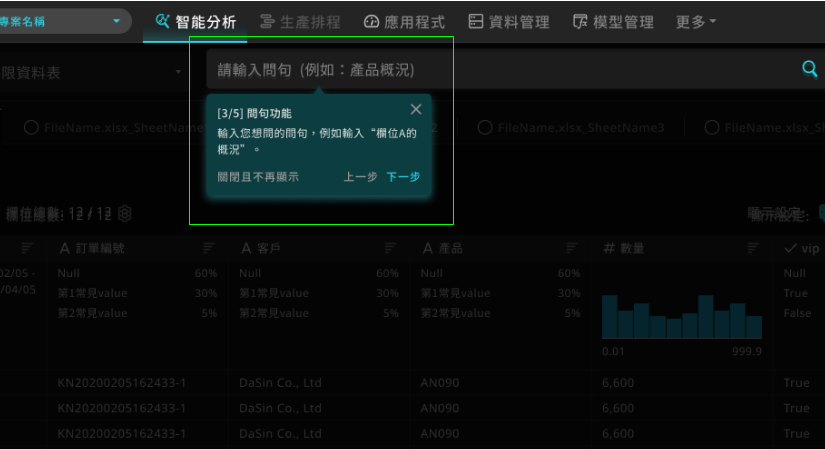
 (新版UI,功能初次使用)
(新版UI,功能初次使用)
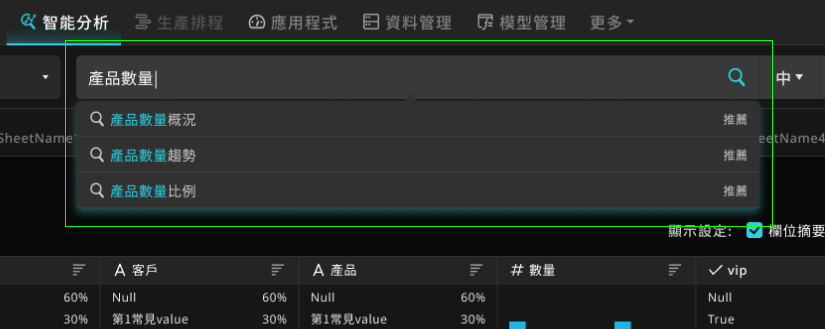
B優化問句功能的各樣提示,讓使用者一開始就有些額外資訊可以做參考。
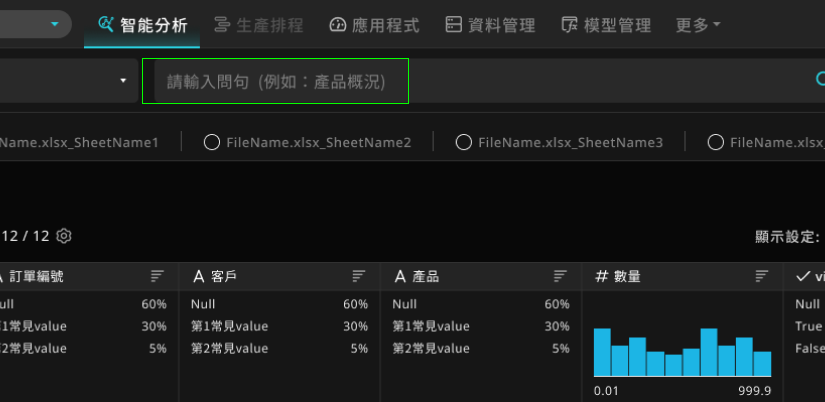
 (新版UI,Placeholder 文字)
(新版UI,Placeholder 文字)
 (新版UI,問句功能推薦)
(新版UI,問句功能推薦)
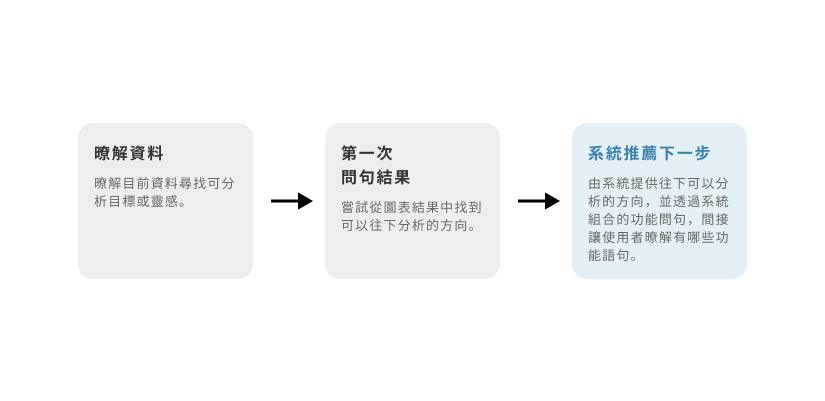
A對於初步想嘗試分析的user,由於對資料之間關係的敏銳度較低,所以可以分析的靈感也較少,往往看完第一個問句之後就止步不前無法深入,需要有分析老手一步步帶領。
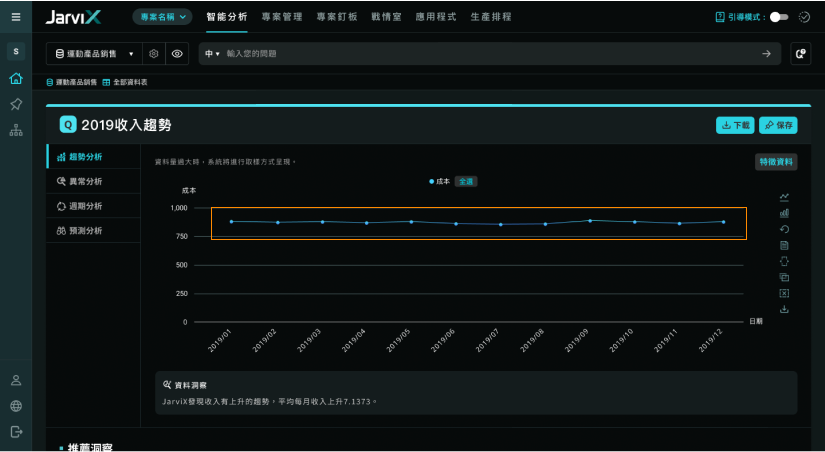
 (舊UI,問句結果)
(舊UI,問句結果)
 (舊版,情境描述)
(舊版,情境描述)
B「問句說明」雖然可以看到有很多問句功能,但不熟悉問句功能要如何互相搭配作資料的挖掘與分析。
 (舊版UI,問句說明)
(舊版UI,問句說明)
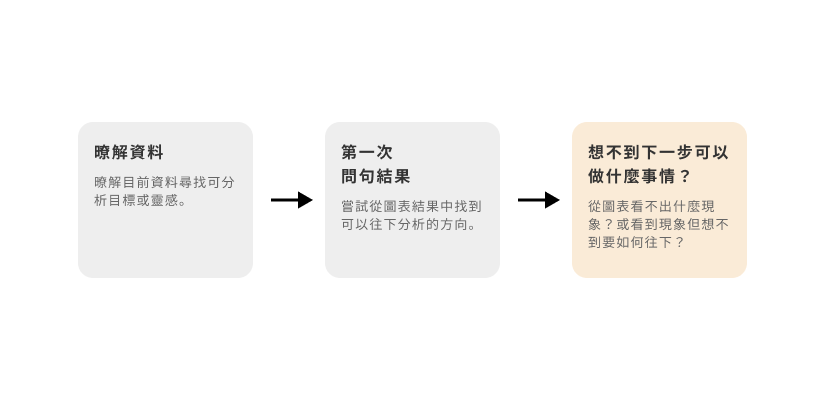
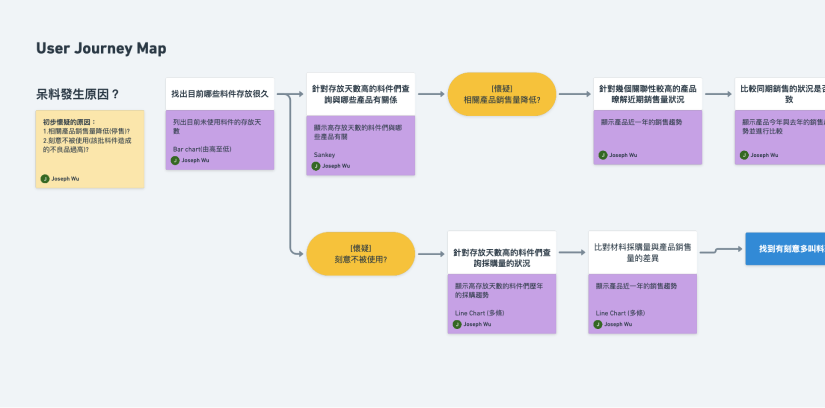
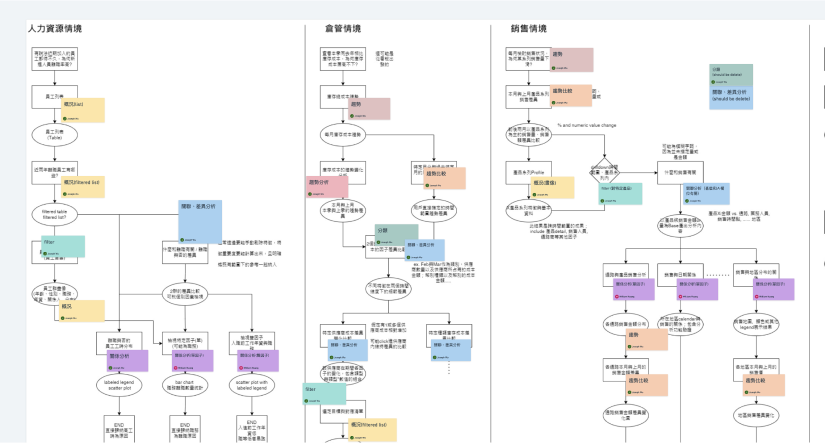
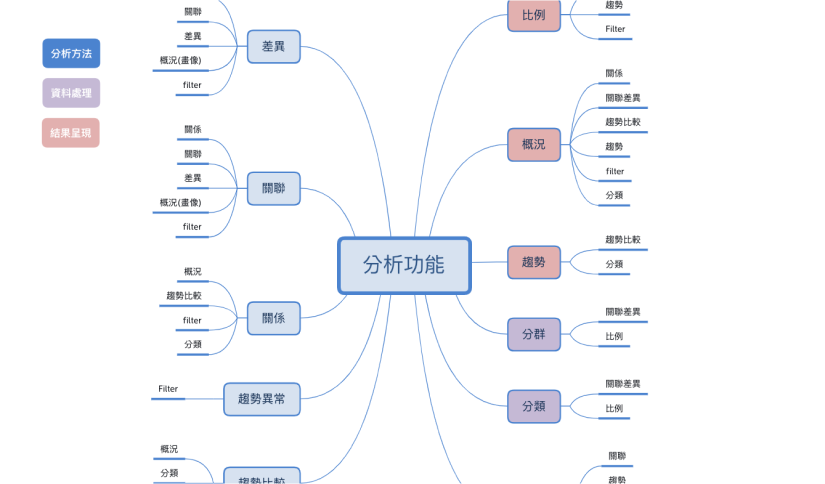
A進行分析模擬後發現分析過程是種循環性的行為,嘗試尋找共通性將其標準化,並加入演算法針對分析標的和問句功能作為「下一步推薦」工具。
 (分析情境模擬)
(分析情境模擬)
 (分析流程步驟分類)
(分析流程步驟分類)
 (項目關係統整)
(項目關係統整)
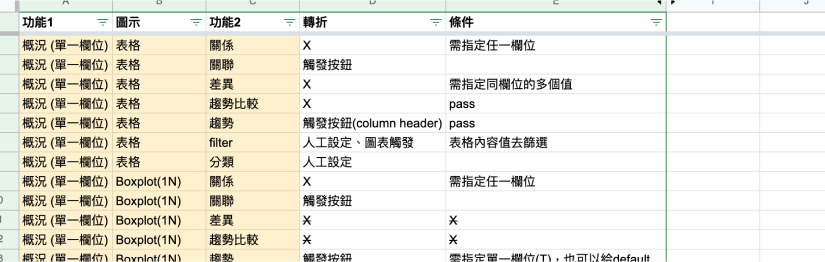
 (盤點各種內容組合可能性)
(盤點各種內容組合可能性)
B透過「下一步的推薦」的引導,讓user可以逐漸建立分析需要的邏輯思考以及靈感,並且讓問句功能之間搭配使用熟練度可以逐步提升。
 (新版,情境描述)
(新版,情境描述)
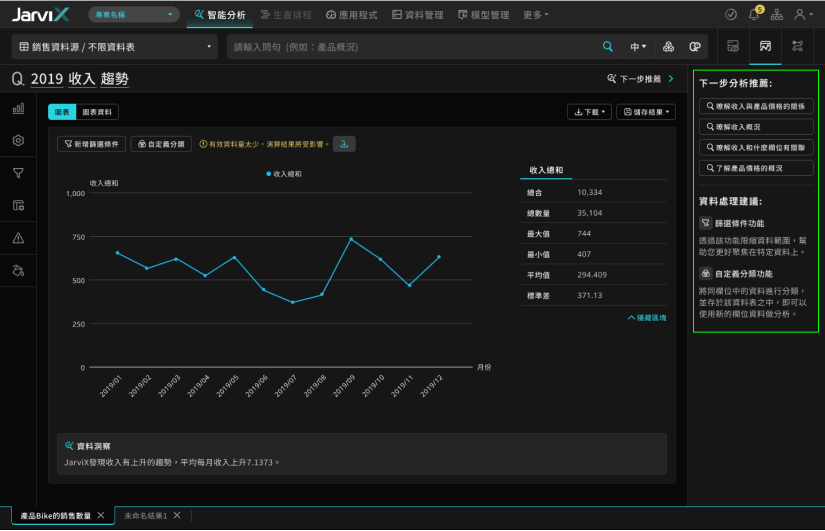
 (新版UI,問句結果 下一步推薦功能)
(新版UI,問句結果 下一步推薦功能)
A在資料總覽檢視資料表內容時,若想要專注在目前的資料表進行分析,則必須到「資料來源」選單進行設定,當資料源與資料表很多,且需要的資料表被排序在很下方時,會經過繁瑣的操作流程才能指定到該資料表。
 (舊UI,選擇資料表)
(舊UI,選擇資料表)
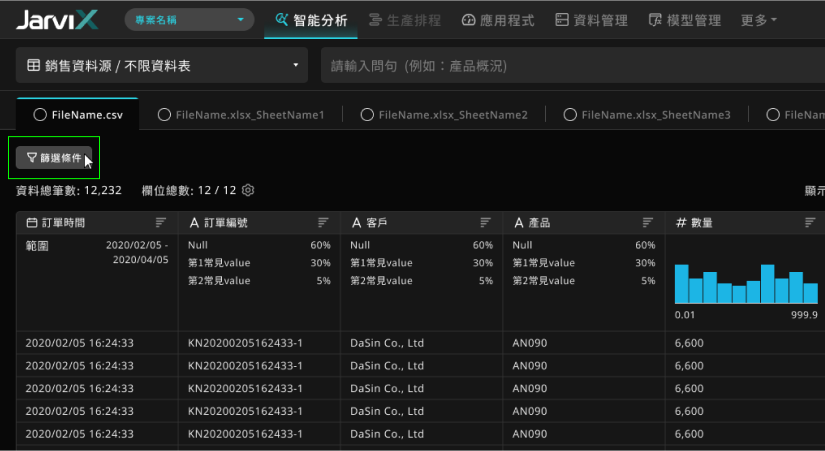
B在資料總覽檢視資料表內容時,若想要對該資料表進行「欄位設定、資料範圍篩選」等操作時,過程很繁瑣。
 (舊版UI,操作流程)
(舊版UI,操作流程)
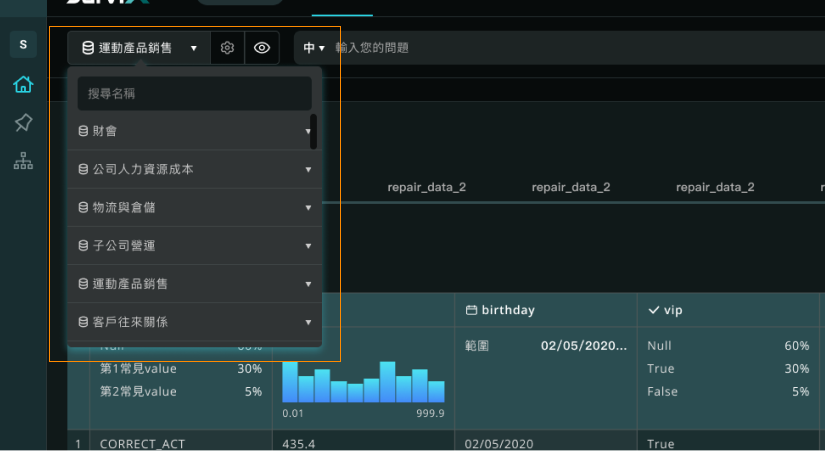
 (舊版UI,指定資料表)
(舊版UI,指定資料表)
 (舊版UI,進階設定)
(舊版UI,進階設定)
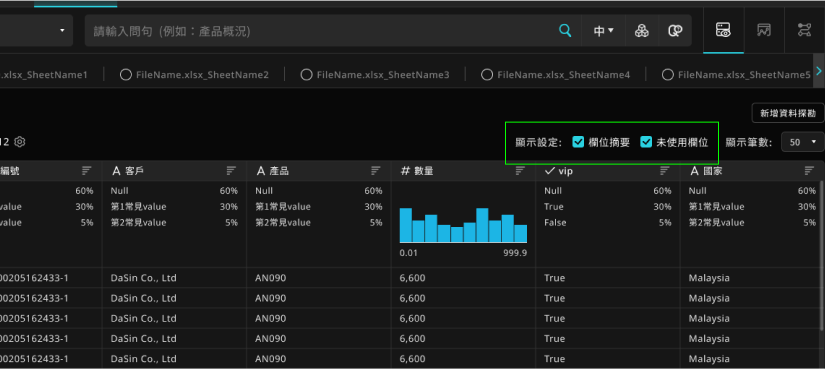
C問句結果的圖表呈現皆由系統預設,使用者無法變更圖表呈現,若遇到較不容易觀看的圖表內容時(ex. 差異性太低),User 也無法調整該圖表呈現的設定。
 (舊UI,選擇資料表)
(舊UI,選擇資料表)
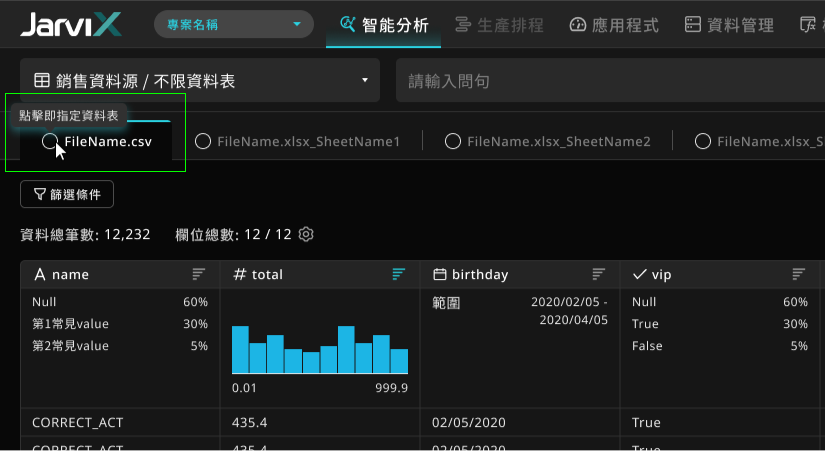
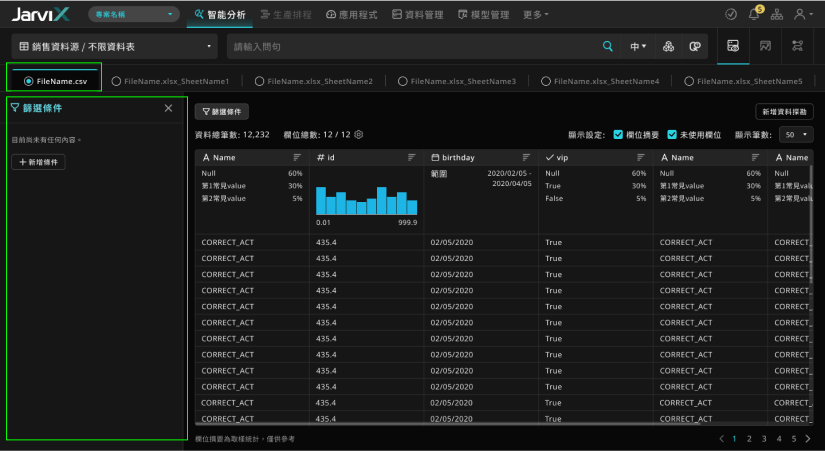
A提供額外的指定資料表方式。在「資料總覽」的資料表列表中加入「指定資料表」按鈕,作為指定資料表功能的捷徑,縮短設定步驟。
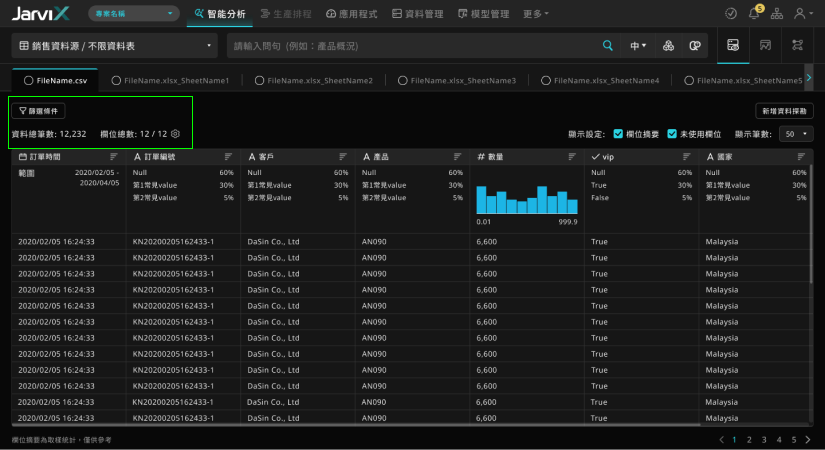
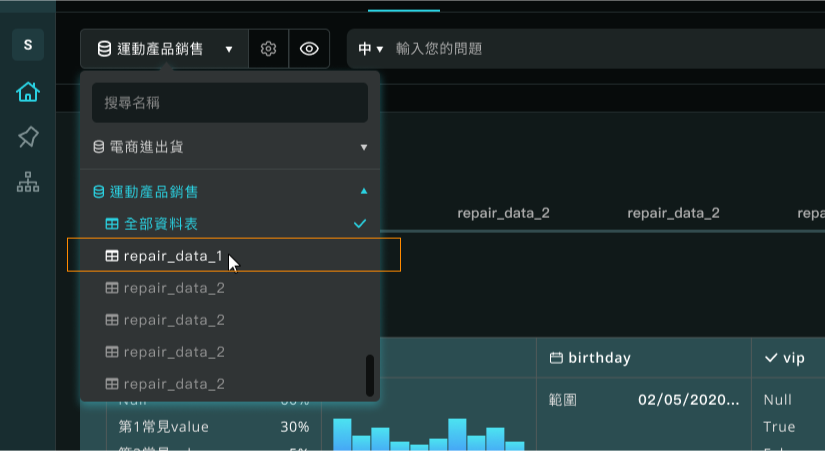
 (新版UI,選擇資料表)
(新版UI,選擇資料表)
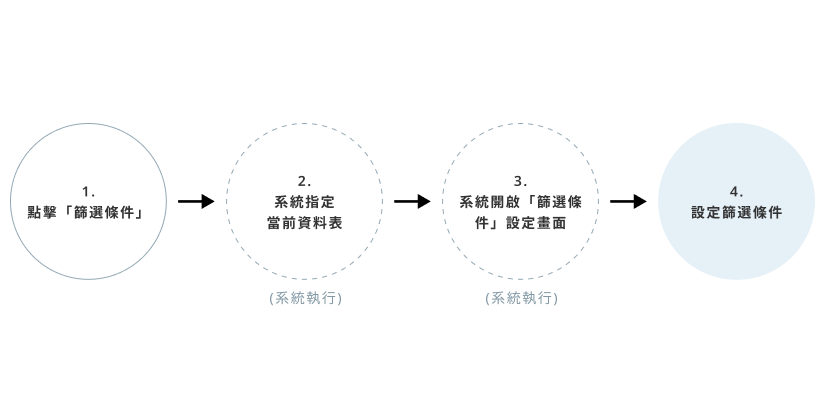
B在一樣無法改變的程式條件狀況下,提供新流程來達成。
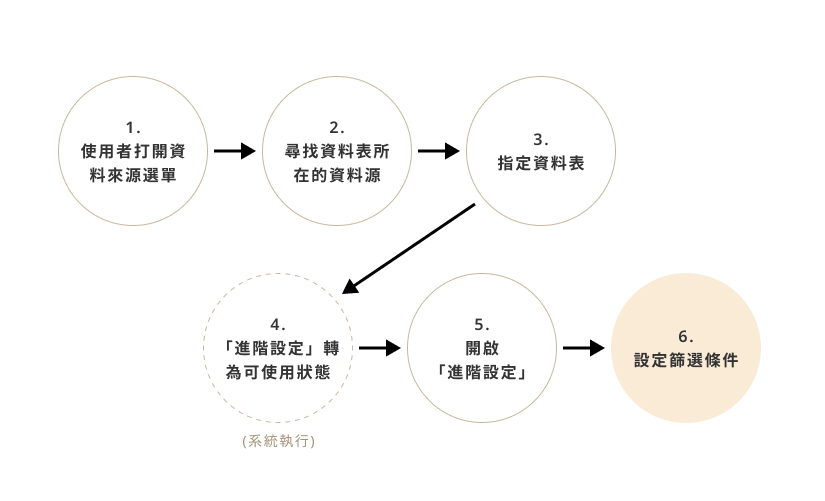
 (新版UI,操作流程)
(新版UI,操作流程)
 (新版UI,點擊篩選條件)
(新版UI,點擊篩選條件)
 (新版UI,篩選條件設定)
(新版UI,篩選條件設定)
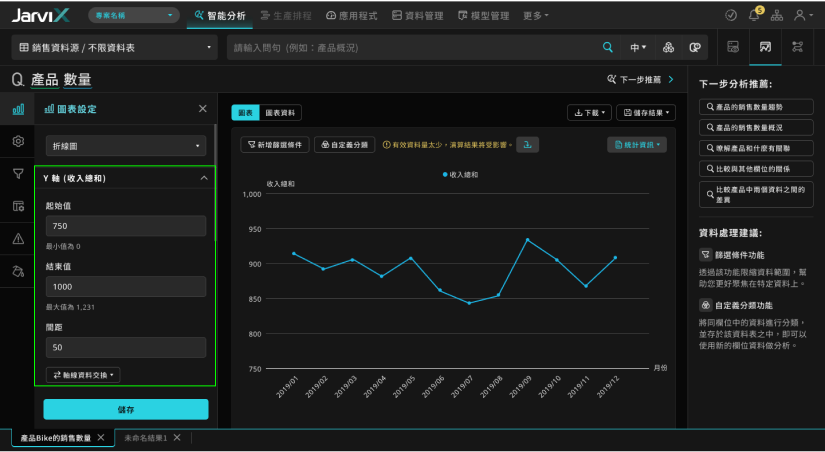
C問句結果加入圖表內容的設定,讓使用者可以依照自己的需求調整顯示內容。(ex.縮小起迄值,放大數值差異度)
 (新版UI,問句結果 圖表設定)
(新版UI,問句結果 圖表設定)

我經常需要使用特定一些資料來進行測試,目前有蠻多張資料表分門別類在不同資料源底下,以前常常需要長滾動或是搜尋功能才能尋找的到,現在可以直接在瀏覽資料的時候,就能將該資料表指定起來,這對我來說實在非常方便。

我非常倚賴資料總覽來了解資料,也經常控制資料表的內容來進行分析,資料總覽與問句結果的前後頁關係,使得問句結果常常會被清空,很干擾我分析過程,現在資料總覽和問句結果可以彈性切換顯示,不僅問句結果不會被清空,還可以自主控制資料內容的呈現方式,讓我感到非常方便。